
在场景中打开某个界面。

A. 哪个界面:选择需要打开的界面。
哪个界面:选择需要打开的界面。

B.出现模式: 设置打开UI界面时,UI的出现模式。
设置打开UI界面时,UI的出现模式。
有三个选项,如图所示:

① 跟随对象:打开UI界面后,界面跟随对象移动。选择“跟随对象”后会可以选择”跟着谁“、“位置调整”选项。
1)跟着谁:设置跟随的对象。

2)位置调整:在跟随对象模式开启时出现,主要用来调整界面跟随对象时,在对象的哪个位置出现。

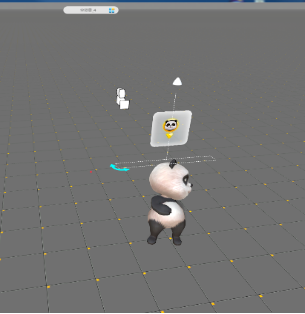
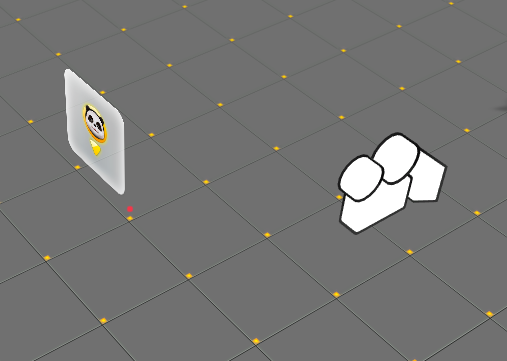
使用鼠标左键拖拽界面,设置界面相对于熊猫的位置:

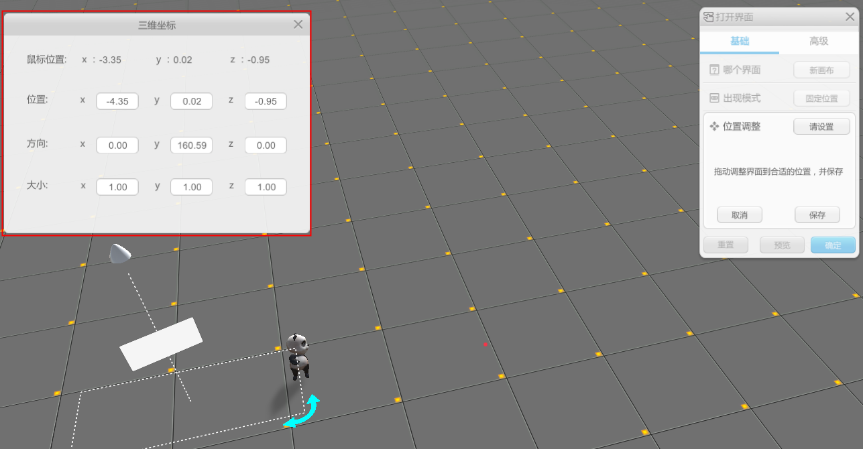
也可以使用三维坐标,调整界面的位置:

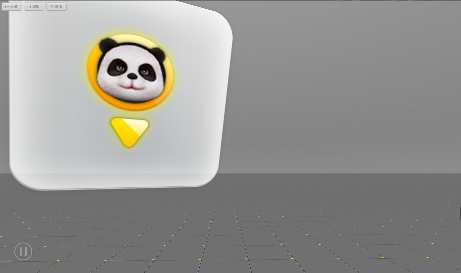
实例展示:初始UI界面在摄像头左侧。

设置逻辑轴为:

打开 调整界面跟随物件的位置:
调整界面跟随物件的位置:

预览时,界面跟随对象移动。

② 眼前模式:打开UI界面后,界面会出现在相机前。
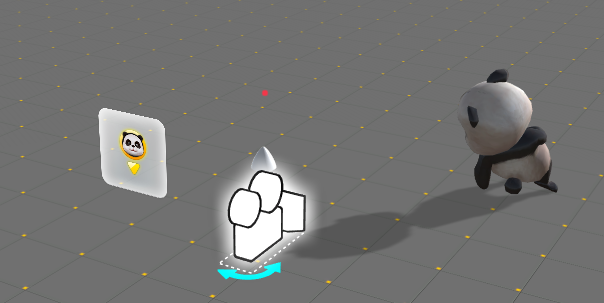
位置调整:选择此模式后点击“位置调整”,开始编辑界面在镜头前的位置:

使用鼠标左键点击界面进行拖动,将界面拖动到左上方,点击保存。

初始UI界面处在镜头左后方。

预览时界面会出现在镜头左上方。

③ 固定位置:界面出现在编辑时设置的位置。
位置调整:进行初始位置的调整。
可以使用鼠标拖动来调整界面位置,也可以使用三维坐标进行界面固定位置的调整,如图所示:

C.永久打开: 设置是否永久打开。
设置是否永久打开。
若关闭此按钮,可设置打开界面的时长。

目前支持时长为0.01S~3600S。
D.打开效果: 位于打开界面高级选项内,可以设置打开界面时的动画效果。如图所示:
位于打开界面高级选项内,可以设置打开界面时的动画效果。如图所示:

(Ps:对象列表内无界面无法使用此行为颗粒,界面制作请参考3.12.界面制作。)
E.重置:返回初始设置。
F.预览:预览当前界面的展示效果。
G.确定:完成所有设置项后点击确定完成设置的保存。


