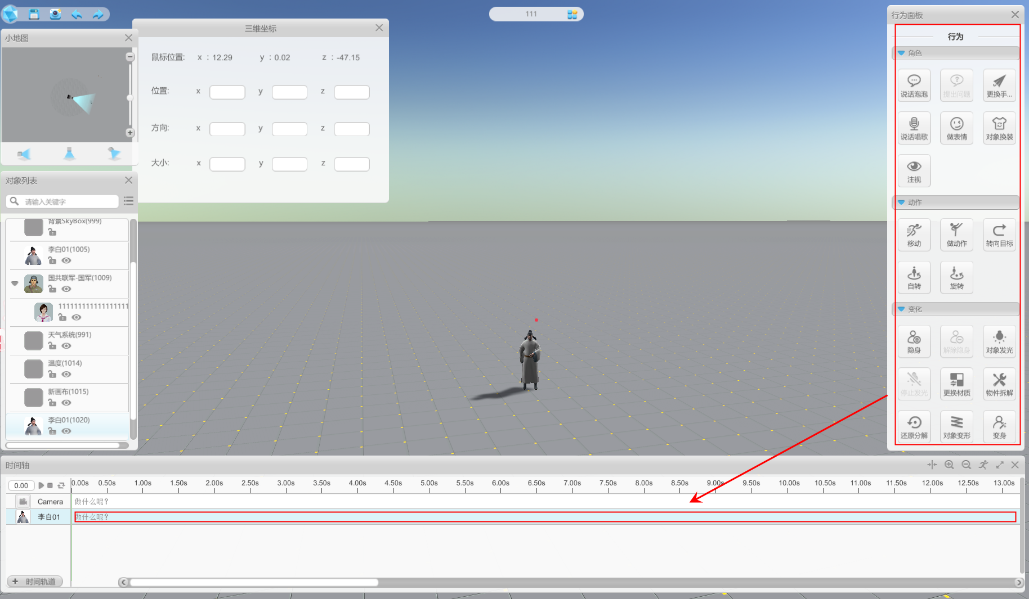
(1) 时间轴模式:

在行为面板中点击你所想要的行为条件,这里以“箭头引导”来举例:
将鼠标移动至“箭头引导” ;
;
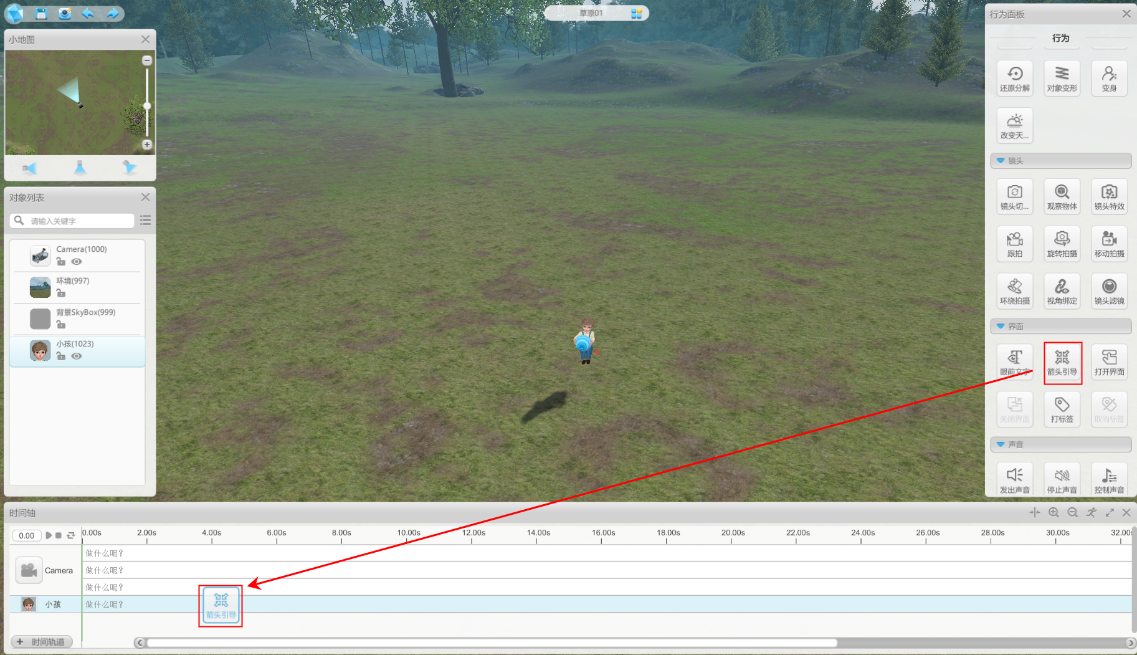
接着直接按定鼠标左键并将图标拖动至想要的时间轨道时间点上,如图:

设置好下图中各种参数后即表示完成该行为的设置。

引导限时引导时长均在“箭头引导”里的“高级”中进行详细设置,具体如图:

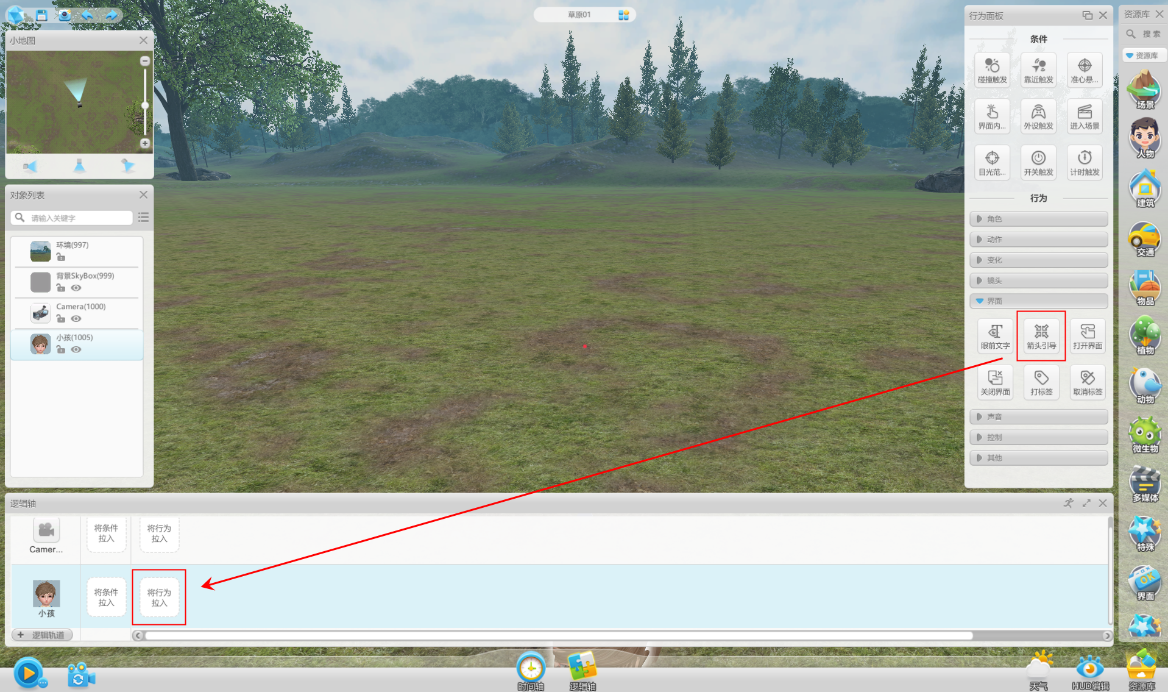
(2) 逻辑轴模式:

在行为面板中点击你所想要的行为条件,这里以进入场景后对象同时进行“箭头引导”和“自转”行为颗粒来举例:
将鼠标移动至“箭头引导”  ;
;
接着直接按定鼠标左键并将图标拖动至想要模型的对应逻辑轨道中

设置好“箭头引导”相应参数后,同样的操作将“自转”行为颗粒拖动至已经设置好的“箭头引导”行为颗粒下方三分之一处,如图所示:

将“自转”行为颗粒放入弹出的 “+号方框”中;

这样“自转”行为颗粒就会出现在“箭头引导”行为颗粒的下方,进入场景后两个行为颗粒并列同时执行。
设置好各种参数后即表示完成该行为的设置。
温馨提示:设置方式和内容跟时间轴时使用时完全相同的。
(PS:逻辑轴上也是前一个行为逻辑执行完毕,才会触发下一个行为。)


