
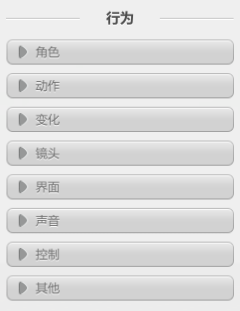
在这里可以选择编辑器内支持的事件效果。目前这里面总共分八类:角色、
动作、变化、镜头、界面、声音、控制以及其他,如下图所示:
角色:

动作:

变化:

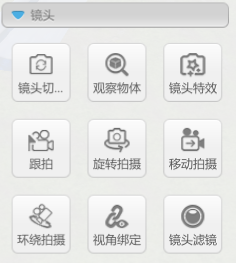
镜头:

界面:

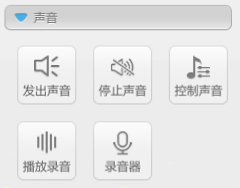
声音:

控制:


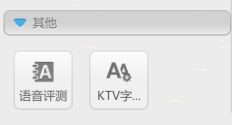
其他:

这里默认是展开的,点击每个分类左侧的 按钮,可以对分类进行收起
按钮,可以对分类进行收起 ,若要展开此分类可以点击左侧按钮
,若要展开此分类可以点击左侧按钮 进行展开。
进行展开。
在编辑事件的状态当中,鼠标悬停某个行为颗粒的按钮,这个按钮就会显示出一个蓝色方框(如图: ),并且在该行为颗粒的右上角会有一个灯泡提示。移动至灯泡时就会有针对该行为的简要说明,如图所示:
),并且在该行为颗粒的右上角会有一个灯泡提示。移动至灯泡时就会有针对该行为的简要说明,如图所示:
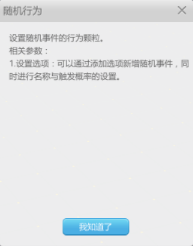
若想要知道该行为的使用方法可以点击下方的“详情介绍”进行查看,
如图所示:
 。
。
添加行为的方法与添加触发条件的方法一样,只不过添加行为之后,是会在“对象事件编辑区”的行为链当中显示刚才选定的行为,具体添加方式见“触发事件条件及类型说明”。
需要注意的是行为面板在进入作品的时候是默认打开的,可以通过点击事件编辑面板中的 按钮隐藏或者激活的操作,具体的位置如下图:
按钮隐藏或者激活的操作,具体的位置如下图:

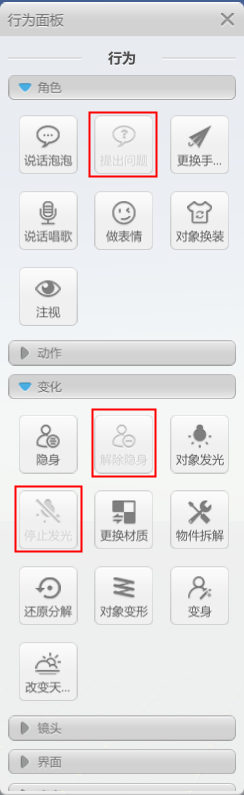
(ps:当前版本在时间轴编辑模式下针对无法使用的行为会显示为灰态并且无法点击)具体如下图: