
可以将指定对象进行拆解。

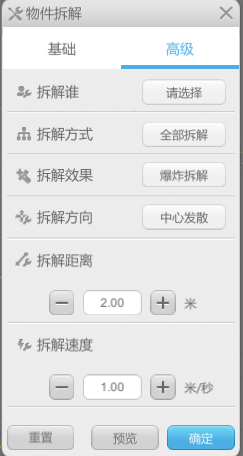
A.拆解谁:设置拆解的对象。
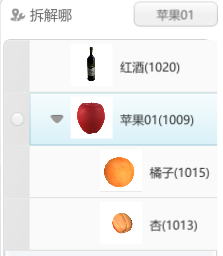
该对象必须必须为包含子级的父级。如下图所示,标蓝的对象为被拆解的对象:

B.拆解方式:设置拆解的方式,有全部拆解、局部拆解、按层级拆解。如图所示:

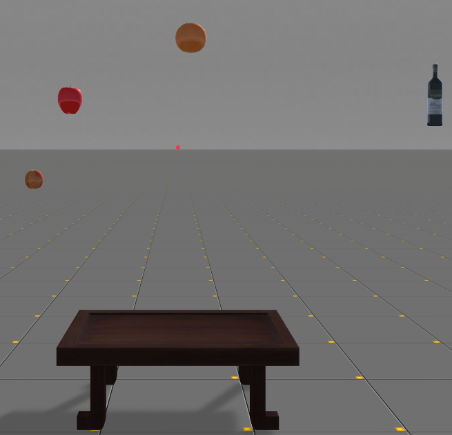
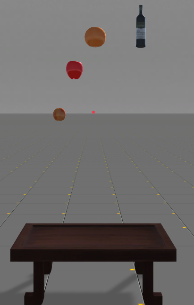
拆解前物件的摆放位置如下图所示:

① 全部拆解:将对象下的全部子级进行拆解。
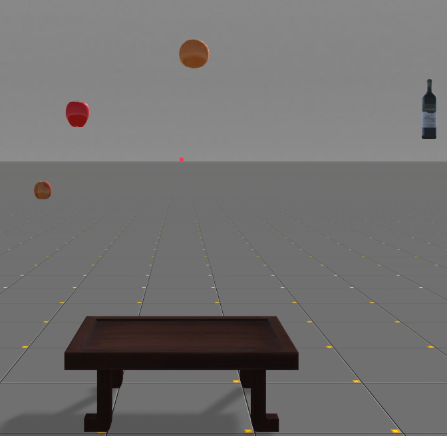
经过全部拆解后:

② 局部拆解:将需要拆解的对象单独列出。如图所示表示只单独将标蓝的对象拆解:

经过局部拆解后,该对象被拆解。它的子级只会跟随被拆解的对象,而不会被拆解:

③ 按层级拆解:若被拆解的对象中的子级下还有多个子级,则会有多个层级。
下图表示拆解到第1级,即拆解到对象的子级,而子级的子级将不再拆解。

经过第1层级的拆解后,该对象的子级被拆解:

C.拆解效果:设置拆解物体时的动画效果。有爆炸拆解、线性拆解,如图所示:

① 爆炸拆解:表示被拆解对象的子级同时进行拆解。
② 线性拆解:表示被拆解对象的子级按一定时间顺序进行拆解。
D.拆解方向:设置拆解时零件运动的方向。点击后如图所示:

① 中心发散:以被拆解对象为中心,对象的子级向四周发散。
原场景物件布置如下图所示:

经过中心发散后:

② X轴拆解:被拆解对象的子级沿着X轴进行拆解移动。
经过X轴拆解后:

③ Y轴拆解:被拆解对象的子级沿着Y轴进行拆解移动。
经过Y轴拆解后:

④ Z轴拆解:被拆解对象的子级沿着Z轴进行拆解移动。
经过Z轴拆解后:

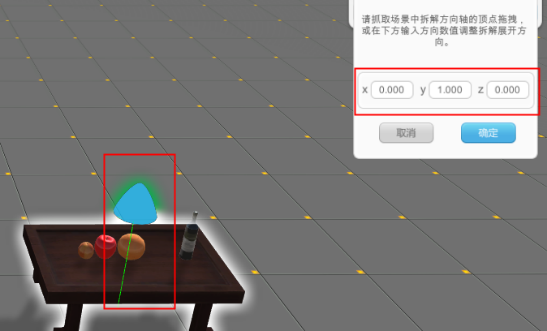
⑤ 定向拆解:被拆解对象的子级沿着自定义轴向进行拆解移动。
选择定向拆解后出现拆解轴向:
点击设置出现拆解轴向,拖动蓝色圆锥进行调整,也可以输入数值进行调整。

E.拆解距离:设置拆解时物件移动的距离。
F.拆解速度:设置拆解时物件移动的速度。
G.重置:返回初始设置。
H.预览:这里可以点击预览按钮来观察效果。
I.确定:完成所有设置项后点击确定完成设置的保存。


