
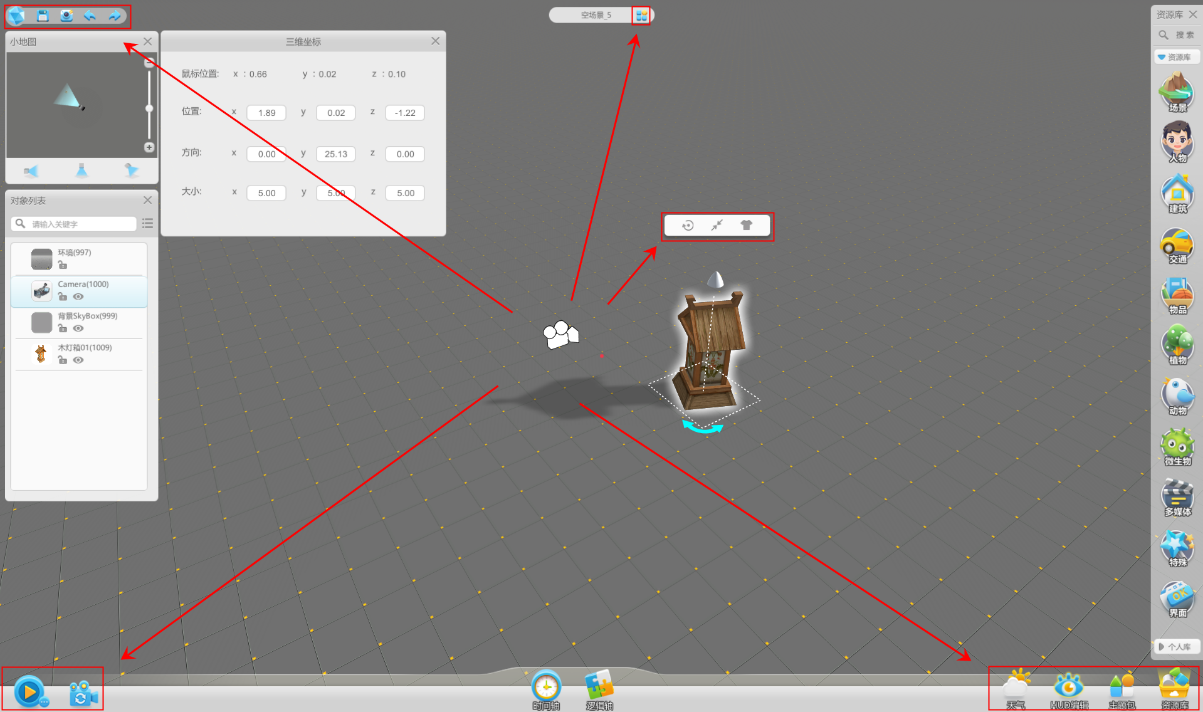
⑴ 保存:点击将保存之前的操作的内容。
保存:点击将保存之前的操作的内容。
⑵ 保存截图:点击之后出现提示,如下图所示:
保存截图:点击之后出现提示,如下图所示:

1.截图类型:

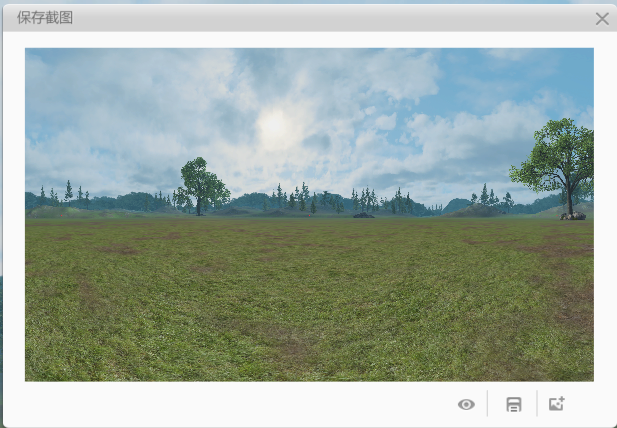
- 普通截图:指的是正常的平面截图。截图例如下图:

- 360°全景截图:指的是点击之后可以以镜头旋转角度来实现的一个全景截图,通过按住鼠标右键来控制;截图效果如下图:

2.图片清晰度:

当前分为:
-
超清(1080P)
-
高清(720P)
-
标清(480P)
3.生成截图:
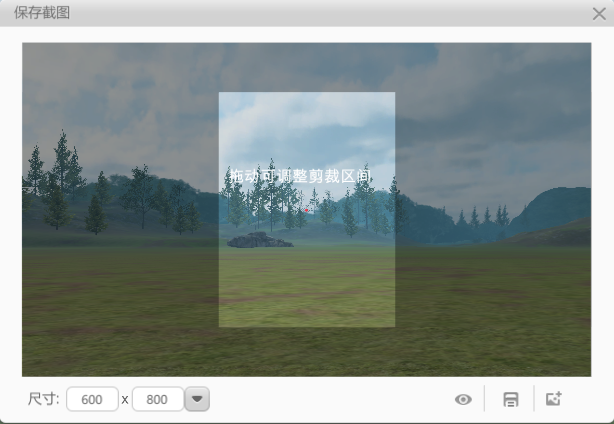
当前以普通截图为例,点击“生成截图”按钮生成下图:

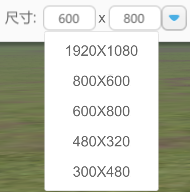
1)可以选择尺寸:

2)可以放大预览;
3)点击 会出现下图:
会出现下图:

a) 可以任意命名截图名称;
可以任意命名截图名称;
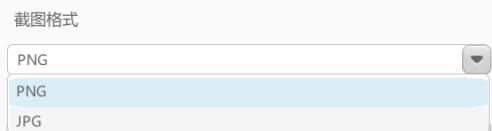
b) 截图保存格式可为PNG或JPG;
截图保存格式可为PNG或JPG;
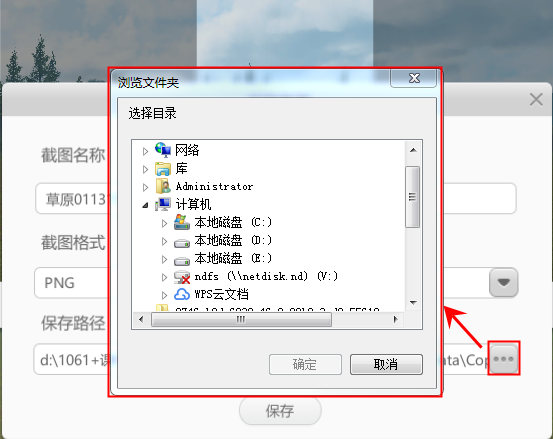
c) 点击保存路径的按钮,可以修改保存路径。
点击保存路径的按钮,可以修改保存路径。
d)而在360°全景截图是没有“尺寸”调整的。其他生成后的截图设置跟普通截图是一样的。
4. 设置为作品封面:点击后,会在你的课件目录下面生成一个与课件名同名的png图片,并且在课件列表当中更新背景图片,如图所示:
设置为作品封面:点击后,会在你的课件目录下面生成一个与课件名同名的png图片,并且在课件列表当中更新背景图片,如图所示:

如何更换背景图片:首先保存任意截图,然后自己选一张png的图片,在对应课件的目录下面,将带有课件名称的图片替换为自己选的png图片,并将自己选的图片名称改为课件名。
⑶ 撤销:点击将撤销上一步操作,快捷键为Ctrl+Z,(点击多次撤销,将撤销多次操作记录)
撤销:点击将撤销上一步操作,快捷键为Ctrl+Z,(点击多次撤销,将撤销多次操作记录)
⑷ 重做:点击将恢复上一步撤销的操作,快捷键为Ctrl+Y(点击多次重做,恢复多次撤销操作)
重做:点击将恢复上一步撤销的操作,快捷键为Ctrl+Y(点击多次重做,恢复多次撤销操作)
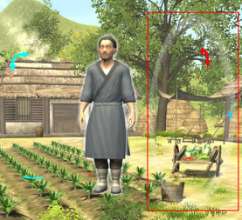
⑸ 旋转:选定想要旋转的物体后点击此项,将鼠标移动至蓝色箭头区域,如图所示:
旋转:选定想要旋转的物体后点击此项,将鼠标移动至蓝色箭头区域,如图所示:
 待出现红色箭头时则可以进行旋转,详细如下:
待出现红色箭头时则可以进行旋转,详细如下:
1.1水平旋转
 对物体进行水平旋转
对物体进行水平旋转
 蓝色弧线表示旋转角度。
蓝色弧线表示旋转角度。
1.2左右旋转
 物体进行左右旋转
物体进行左右旋转
 蓝色弧线表示旋转角度。
蓝色弧线表示旋转角度。
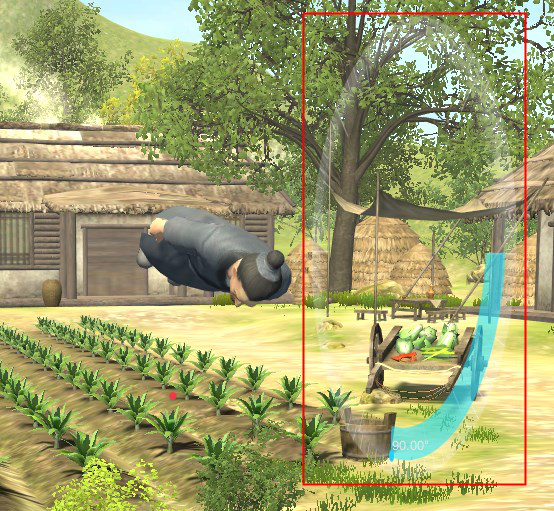
1.3前后旋转
 物体进行前后旋转
物体进行前后旋转
 蓝色弧线表示旋转角度。
蓝色弧线表示旋转角度。
(ps:旋转有分内外轨道,内部是按一定角度旋转的,外部轨道可以任意角度旋转的。)
⑹缩放 :若想改变物体大小可以选择此按钮,具体操作如下:
:若想改变物体大小可以选择此按钮,具体操作如下:
①改变物体整体大小:
a.选定想要改变大小的物件然后点“缩放”按钮,点击效果如下图所示:

b.将鼠标移动至中心的棕色正方体,鼠标移入后棕色正方体变为蓝绿色,效果如下图所示:

c.接着按定鼠标左键进行拖拽来进行上移(放大)或下移(缩小)的操作,移动时效果如下图所示:

②改变物体长宽高如何操作,当前以高度为例:
a.选定想要改变大小的物件然后点“缩放”按钮,点击效果如下图所示:

b.鼠标移动至模型头顶的白色正方体待变蓝色时按定鼠标左键,具体如下图所示:

c.接着进行上下的移动来改变模型的高矮,黄色方框表示改变前的大小,按定鼠标左键进行拖拽来进行上移(变高)或下移(变矮)的操作,移动时效果如下图所示:
 (变高)
(变高) (变矮)
(变矮)
⑺ 更换外观材质:若想改变物体外观材质可以选择此按钮,具体操作如下:
更换外观材质:若想改变物体外观材质可以选择此按钮,具体操作如下:
选择想要更换外观的对象:

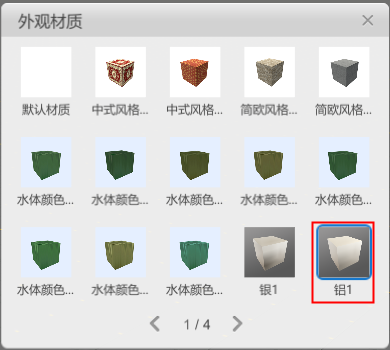
点击“更换外观材质”按钮,选择想要更换的材质
 后点击关闭,完成材质的更换,更换后效果如图所:
后点击关闭,完成材质的更换,更换后效果如图所:
示: 
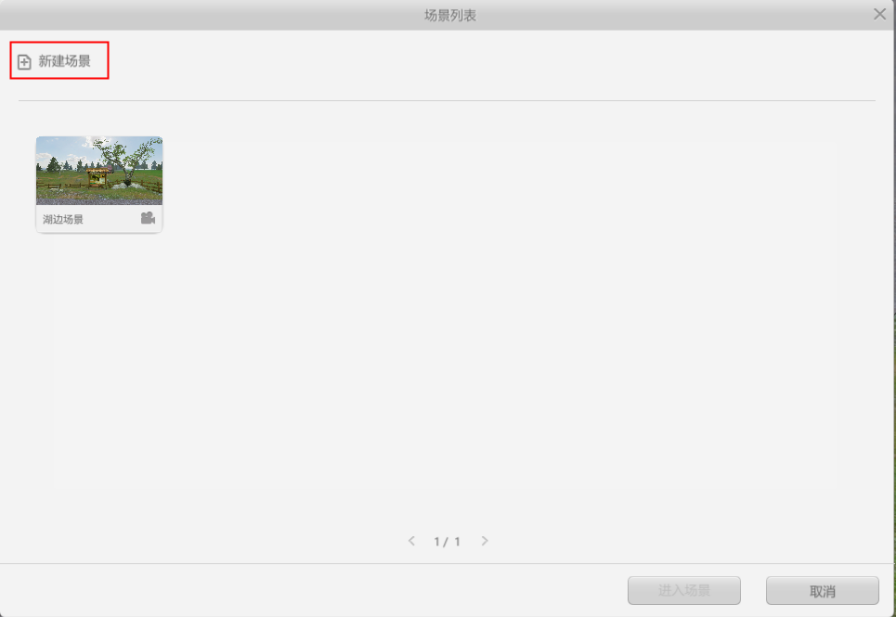
⑻ 可以新建当前场景的分场景。若是想要在当前场景下建立一个分场景可单击此按钮,如图所示:
可以新建当前场景的分场景。若是想要在当前场景下建立一个分场景可单击此按钮,如图所示:

举个例子:想要在当前场景“花园”下建立一个分场景“草地”单击新建场景按钮,如图所示:

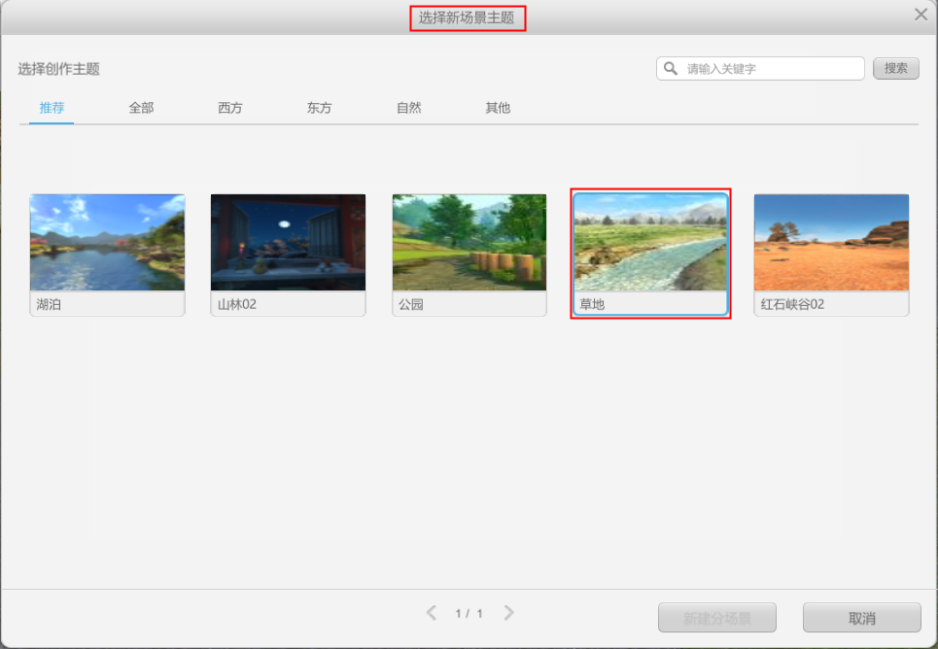
弹出一个选择新场景主题界面,在该界面中找到想要创建的主题, 如图所示:

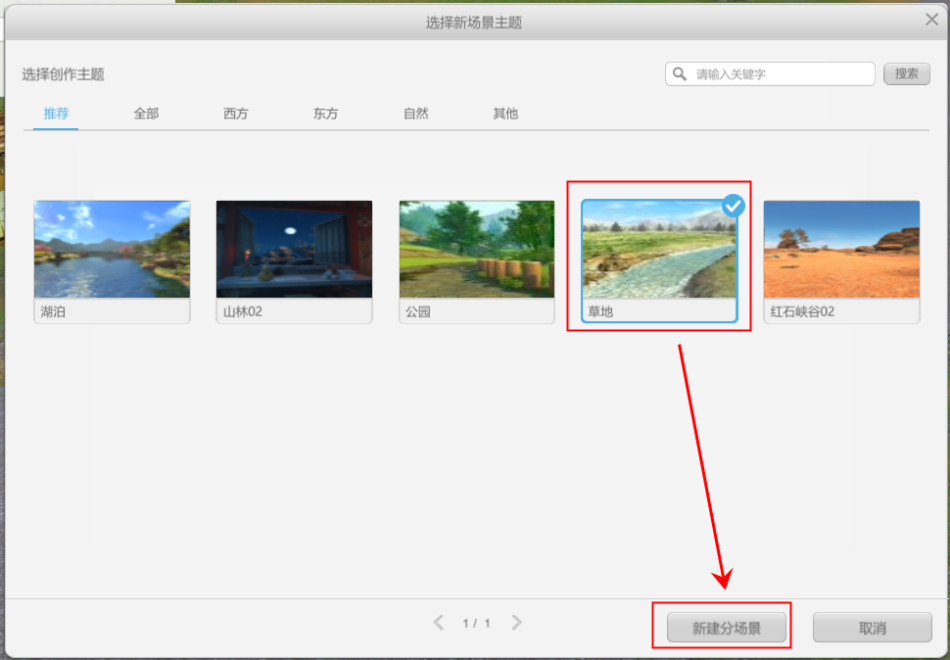
确定选择后,单击新建分场景,如图所示:

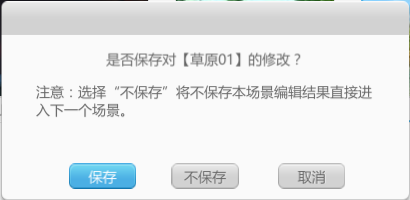
当编辑的场景有进行修改时,想要选择新场景主题会提示“是否保存对【场景名称】的修改?”如图所示:

单击保存或不保存会立即进入新场景,如图所示:


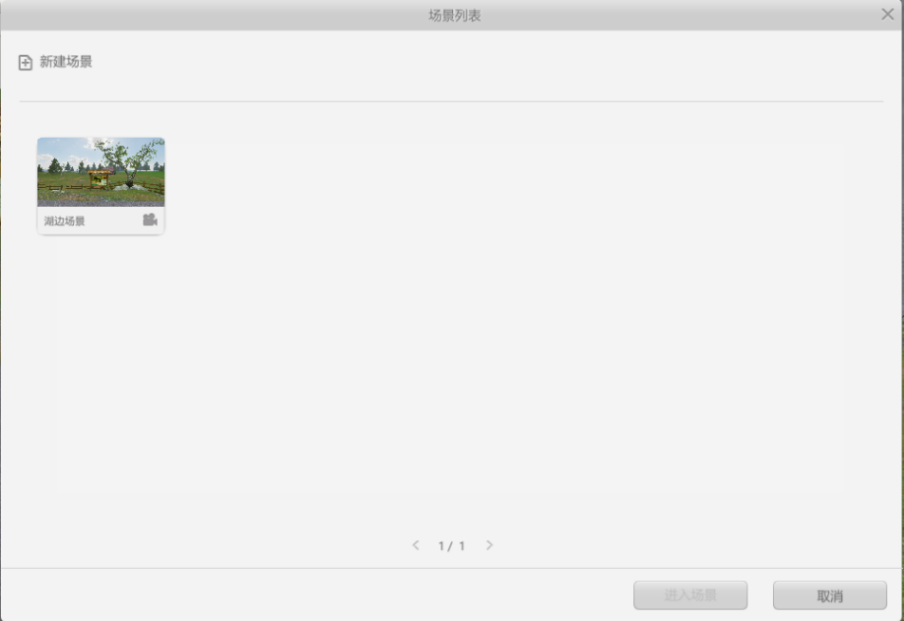
在“草地”下再单击新建分场景按钮,此时所有的分场景都会显示在场景列表内,如图所示:

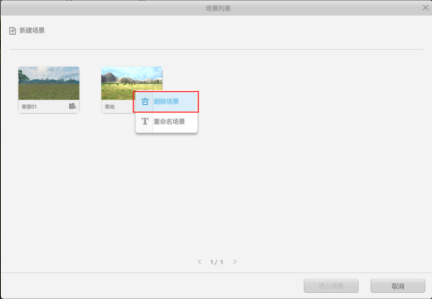
在场景列表当中可以进行删除场景操作,如图所示:

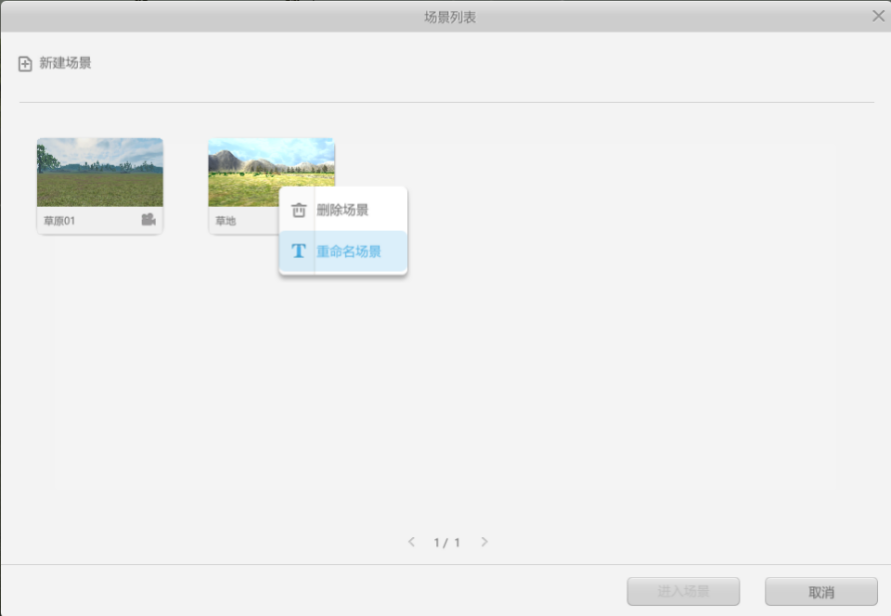
也可进行场景的重命名,如图所示:

若想要返回“公园”场景,选中“公园”场景再点击进入场景即可。如图所示:

(PS:不同场景的物件逻辑是不互通的,保存关闭作品后在我的作品
界面只会显示第一次创建的场景而不会显示分场景。)
⑼ 预览:点击可以进入播放模式。现在点击预览按钮后,也会自动保存当前编辑的作品了。
预览:点击可以进入播放模式。现在点击预览按钮后,也会自动保存当前编辑的作品了。
当前版本支持3个模式的预览方式,分别是:播放、VR平台预览、3D平台预览。

a)播放:默认为播放选项,点击后,进入PC端预览模式,效果如下图所示:

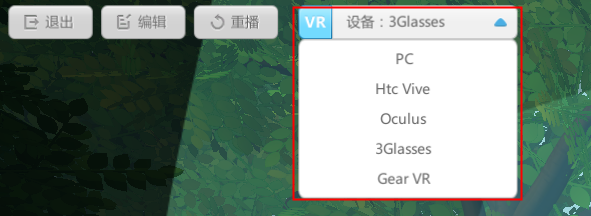
b)VR平台预览:点击后进入VR平台预览,左上角出现VR设备的选择:

不同的VR设备,展示的视角范围不同,当设备为3Glasses时,效果为:

大家可自行通过预览,了解不同VR设备的展示范围。
c)3D平台预览:点击后进入3D平台预览,效果如下图所示:

在3D平台预览模式下,界面支持HUD模式时会跟随着镜头移动。
移动前:

移动后:

若想调整界面位置,需进行HUD编辑。
⑽ 设置Camera到眼前:具体介绍见“Camera的操作说明”
设置Camera到眼前:具体介绍见“Camera的操作说明”
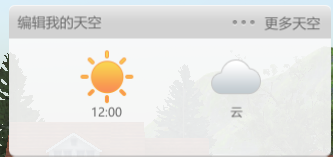
⑾ 编辑你想要的天空:
编辑你想要的天空:

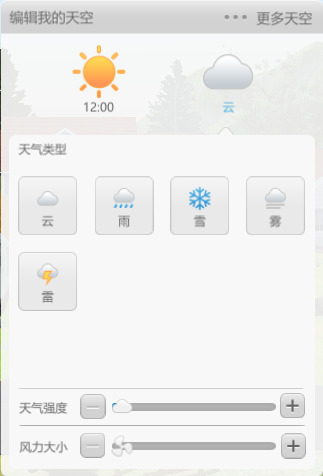
1) 设置时间:
设置时间:

可以根据不同的时间,改变天空的明暗效果。
2) 设置天气:
设置天气:

通过云,雨,雪,雾,雷这几个按钮来选择天气效果,使用调整天气强度进度条来改变天气效果的强度,通过风力大小的进度条来细化效果。
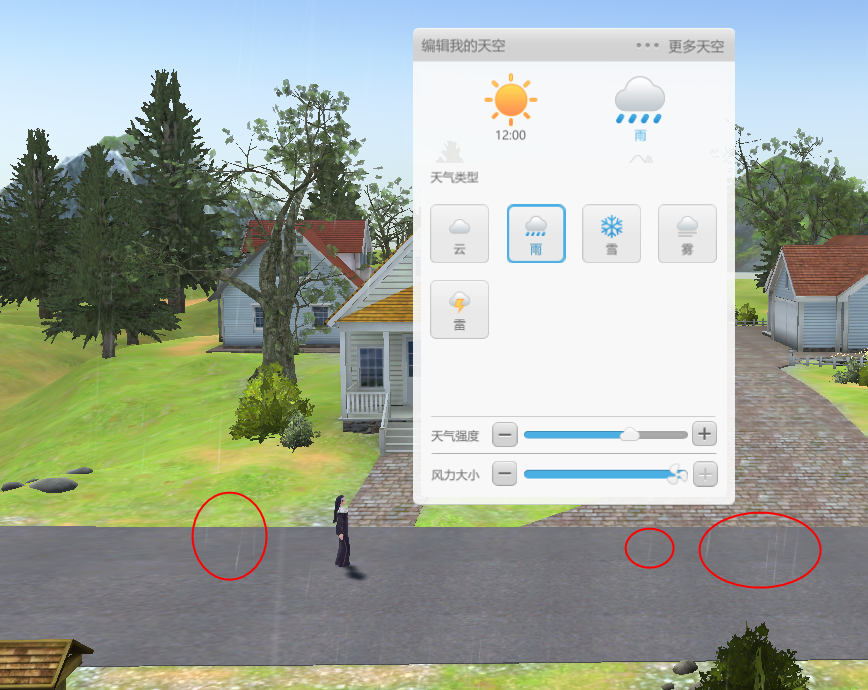
举例说明:

上图表示下雨的天气强度在50%以上,同时风力接近最大。造成明显的下雨和树摇晃严重的情况。可以看到明显的雨滴,我们也可以通过自己的喜好进行天气的改动。
3) 点击此按钮可打开更多的天空选项进行选择。
点击此按钮可打开更多的天空选项进行选择。

可以在搜索栏搜索自己想要的天空,或者选择已有的天空。
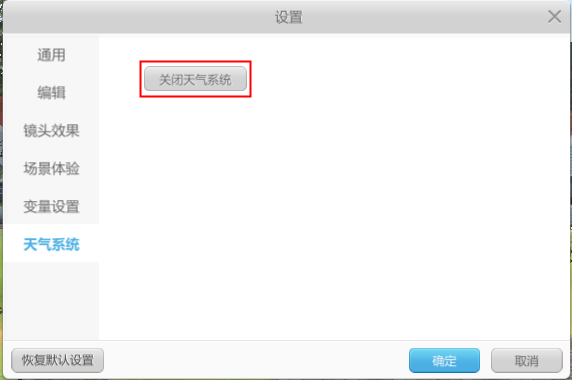
要关闭的话点击设置内的“关闭天气系统”按钮,详细如下图:

⑿  HUD编辑:可理解为多界面排版编辑模式,编辑后适配于手机观看模式。
HUD编辑:可理解为多界面排版编辑模式,编辑后适配于手机观看模式。
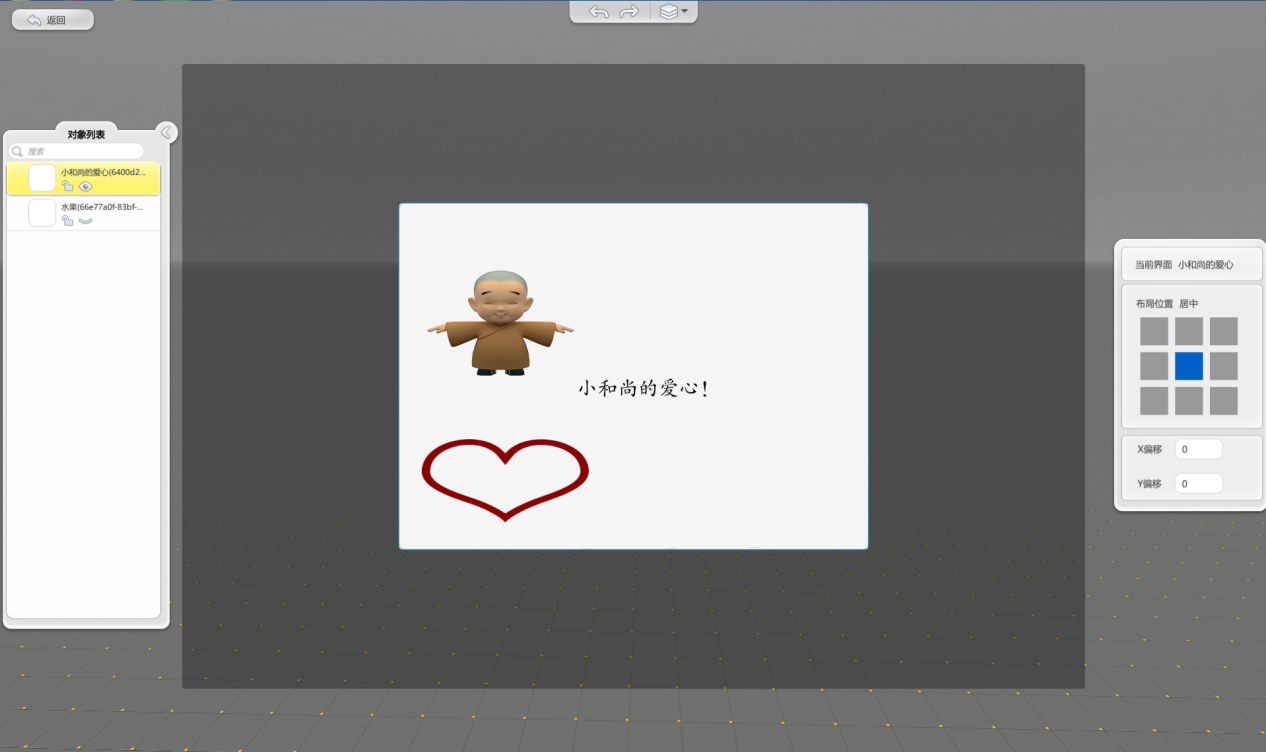
首先,使用此功能需要对象列表内有界面,如图所示:

界面一定要设置

 开启此按钮(3.11界面制作),这样才可以在
开启此按钮(3.11界面制作),这样才可以在
HUD模式打开。
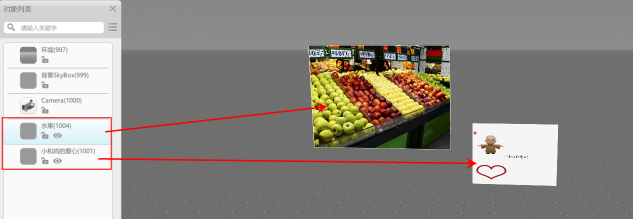
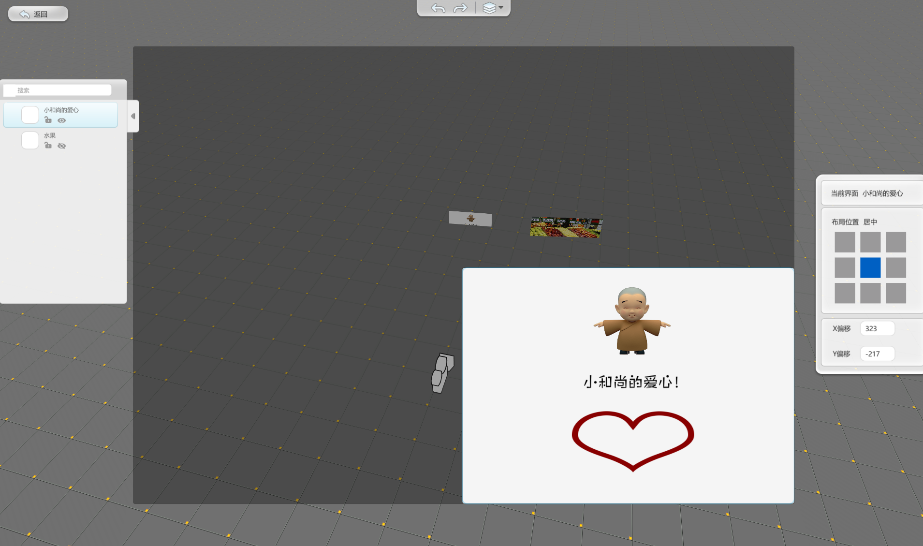
点击HUD编辑  ,如图所示:
,如图所示:

“小和尚的爱心”界面是呈现显示状态
 ;
;
“水果”界面是呈现隐藏状态
 。
。
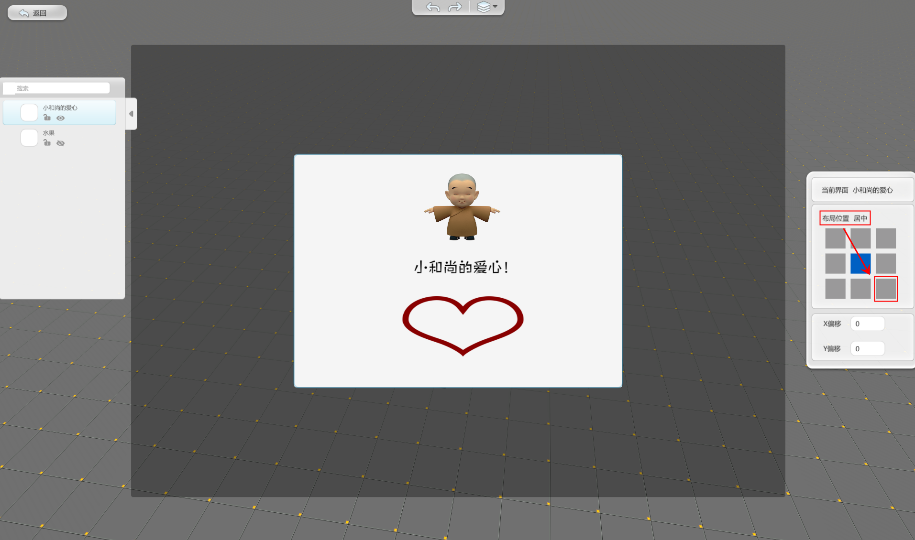
想要将“小和尚的爱心”界面置于整体画布界面右下方, 操作如图所示:

a)第一种方式:选中“小和尚的爱心”界面,在右侧“当前界面”布局位置选择右下角,如图所示:

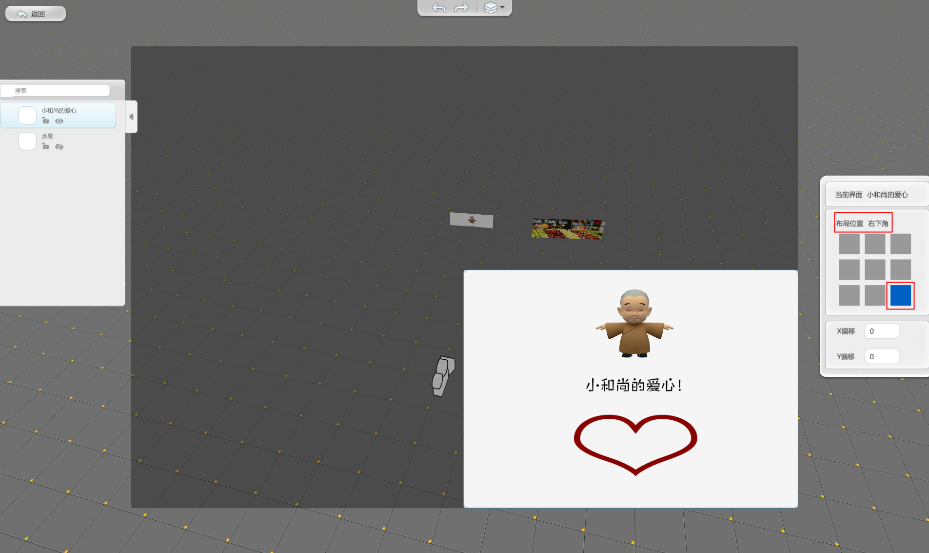
b)第二种方式:选中“小和尚的爱心”界面,在右侧“当前界面”布局位置填入
X偏移值和Y偏移值。如图所示:


填入偏移值即可。
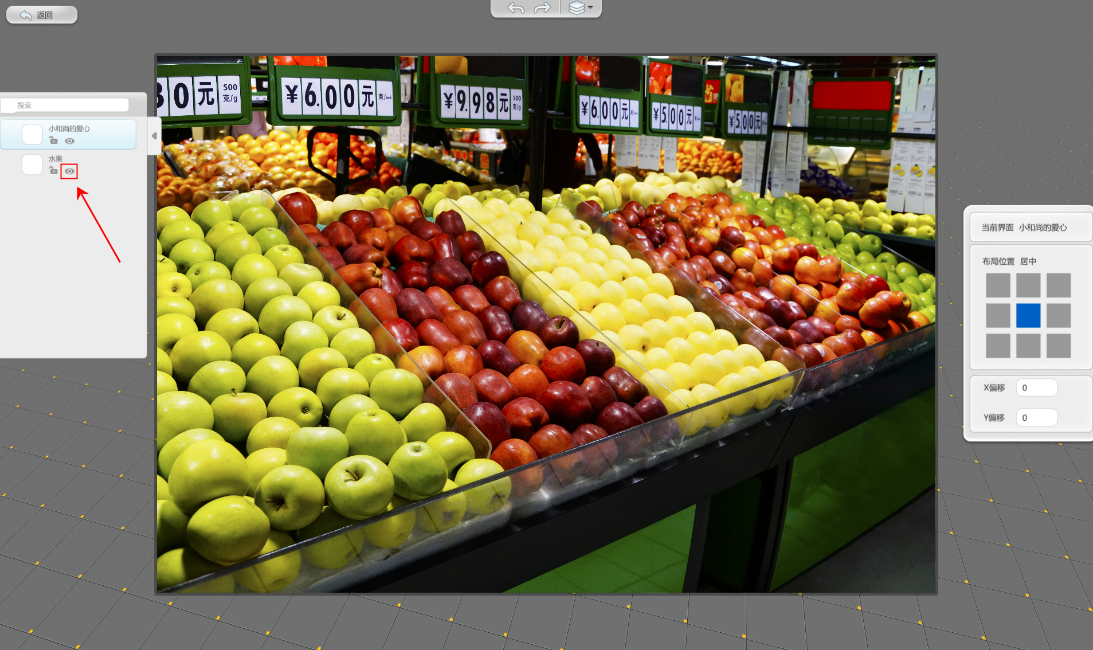
将“水果”界面的隐藏按钮关闭,如图所示:

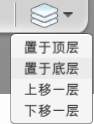
此时“小和尚的爱心”界面因为层级的关系,看不到了。点击对象列表中“小和尚的爱心”界面,然后点击页面上方“调整控件层级”按钮 , 会弹出一个层级设置的界面,如图所示:
, 会弹出一个层级设置的界面,如图所示:
1.置于顶层:将选中的控件界面立刻放置在所有控件界面层级的顶层,置于顶层后,其余控件界面层级顺序保持不变。
2.置于底层:将选中的控件界面立刻放置在所有控件界面层级的底层。
3.上移一层:将选中的控件界面向上移动一层。
4.下移一层:将选中的控件界面向下移动一层。
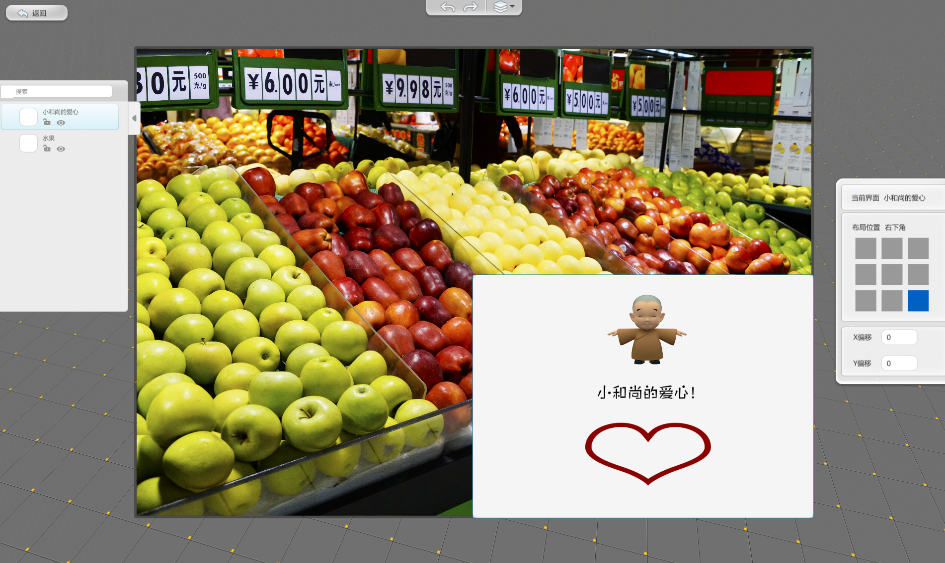
选择上移一层,这样“小和尚的爱心”界面就会在“水果”界面上一层级,如图所示:

点击 可以撤销相关操作,点击
可以撤销相关操作,点击 可取消撤销。
可取消撤销。
设置完成,点击返回按钮 即可。
即可。
(PS:目前此功能尚未完善待后续版本更新再做讲解,界面制作详细可查看3.11.界面制作。)
⒀资源库: 点击则可以直接对之前隐藏的资源库面板进行展开;
点击则可以直接对之前隐藏的资源库面板进行展开;
(ps:详细内容可查看:2.4.7.资源库面板说明)


