
在指定的持续事件内,以准心为中心,出现一个箭头引导指向模型。
箭头引导分为;
基础:

高级:

A.箭头指向:可以设定需要使用箭头引导的坐标或者对象;

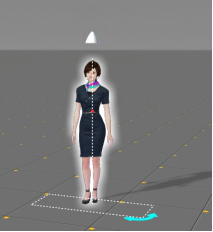
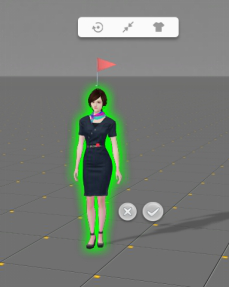
①标记所需对象:若是箭头指向,点击后就会出现一个红色的小旗子,然后将鼠标移动至需要箭头引导的对象模型,待模型出现绿色边框时候(如下图)

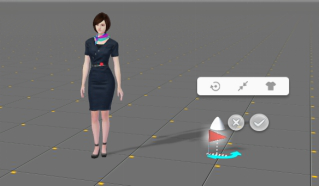
点击鼠标左键,变化如下图:

最后点击 完成选取,或点击
完成选取,或点击 取消选取;
取消选取;
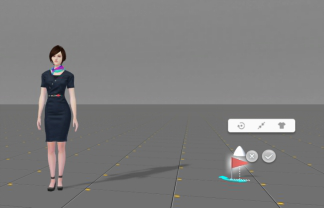
②设置坐标:点击箭头指向,则会出现一个小旗子(效果如下图)

接着可以移动至想要的位置(这个旗子就表示箭头引导的坐标点)后点击鼠标左键。

最后点击 完成坐标点的设置,或点击
完成坐标点的设置,或点击 取消设置的坐标点;
取消设置的坐标点;
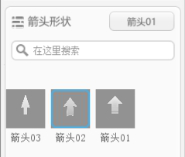
B.箭头形状:点击此按钮可以选择已经预设好的箭头类型,在资源库中现有的箭头有三种类型,可以根据自己喜好进行选择

然后点击确定完成箭头的选择
C.高级设置中设置引导限时:
1)关闭的状态下为永久引导;如下图:

2)开启状态下需要设置引导时长;如下图:

D.重置:返回初始设置。
E.确定:完成所有设置项后点击确定完成设置的保存。
(PS:播放过程中如果有多个箭头引导,箭头的颜色会随机变化)


