
制作界面具体操作如下:
首先打开资源库界面模块,选择模板:

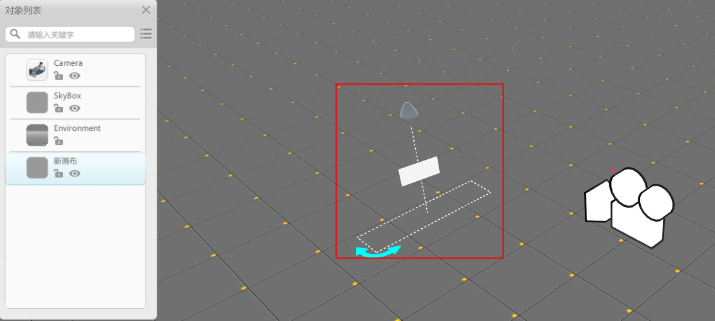
在场景内添加一个新画布模版

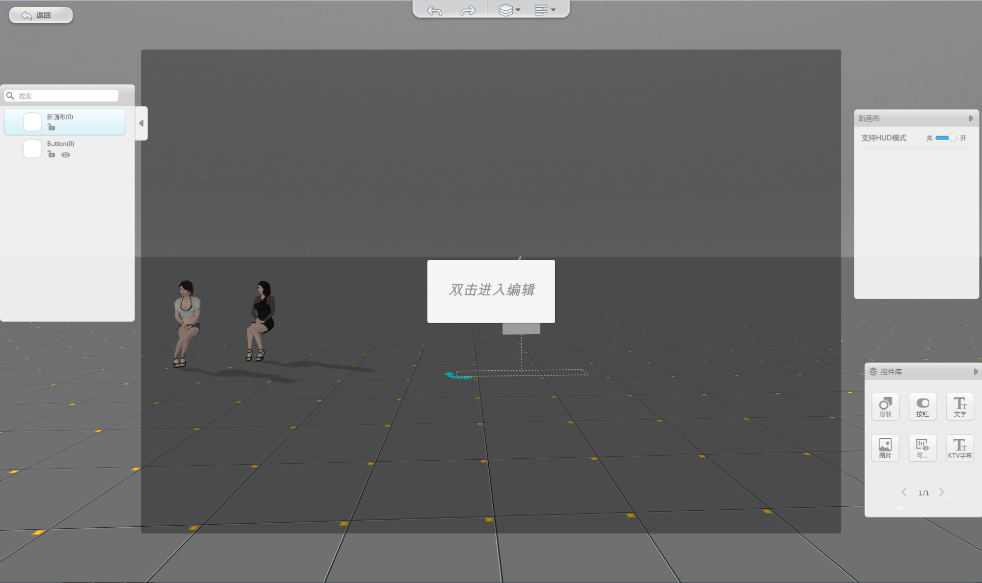
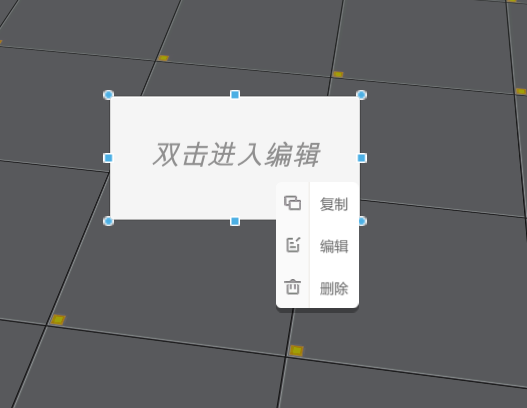
如果要对此新画布进行编辑,右键点击场景内的画布,点击删除按钮即删除此按钮,选择编辑按钮进入编辑模式


右键单击控件即可进行复制、编辑及删除的操作:

A. 支持HUD模式:开启此按钮,此画布才可以使用HUD模式编辑,关闭此按钮则此画布不可使用HUD模式编辑。
支持HUD模式:开启此按钮,此画布才可以使用HUD模式编辑,关闭此按钮则此画布不可使用HUD模式编辑。
B. 控件库:目前控件库有六种控件。
控件库:目前控件库有六种控件。
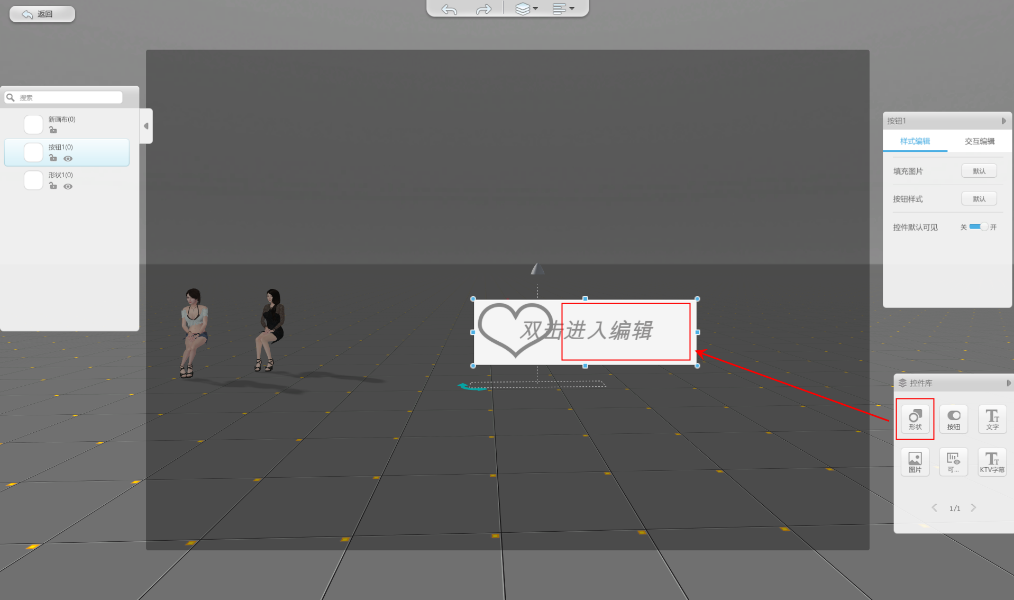
1)  形状控件:具体操作如图所示:
形状控件:具体操作如图所示:
 ;
;
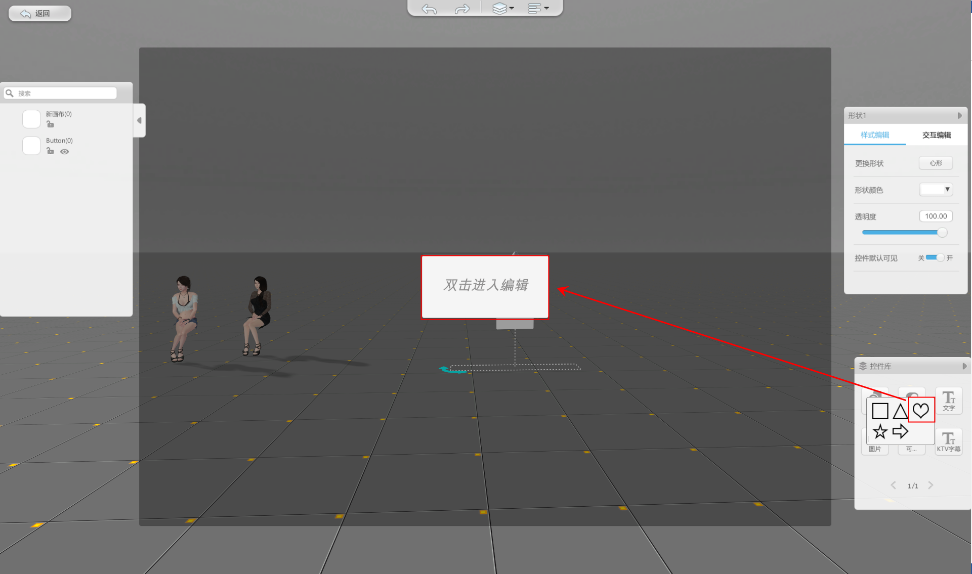
选择喜欢的控件拉入画布内,比如爱心,

可在画布内直接调整“爱心”的位置和大小,其他具体设置在界面右上方,如图所示:

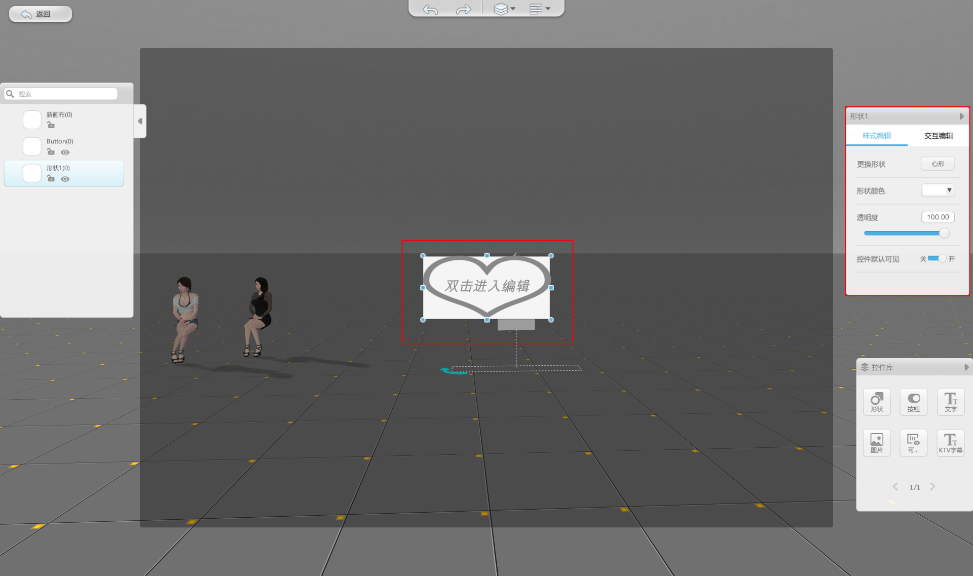
a). 重命名:双击此处可进行重命名操作,如图所示:
重命名:双击此处可进行重命名操作,如图所示:

输入喜欢的控件名称即可,

重命名后在对象列表对应控件的名称也会发生变化。
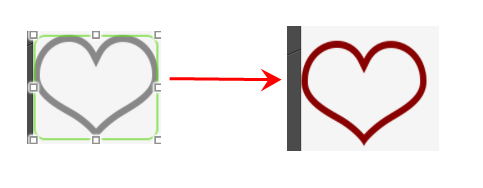
b). 更换形状:此按钮可更换控件的形状,如图所示:
更换形状:此按钮可更换控件的形状,如图所示:

选择想要更换的形状点击确定即可。
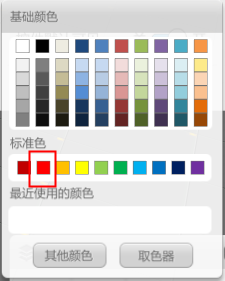
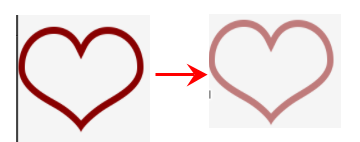
c). 形状颜色:此按钮可更换控件的颜色,默认颜色是白色,具体操作如图所示:
形状颜色:此按钮可更换控件的颜色,默认颜色是白色,具体操作如图所示:
点击此按钮

选择标准色红色,

点击红色即可,

d). 透明度:此按钮可对控件的透明度进行设置,默认值是100。具体操作如图所示:
透明度:此按钮可对控件的透明度进行设置,默认值是100。具体操作如图所示:
在透明度输入框输入50,

也可通过滑动条来设置。
e). 控件默认是可见的。若关闭开关,则控件变成为不可见。
控件默认是可见的。若关闭开关,则控件变成为不可见。
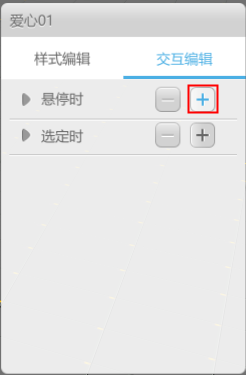
f). 悬停时:此处是交互编辑设置,点击“+”按钮新增一个交互,会弹出一个悬停设置的界面,如图所示:
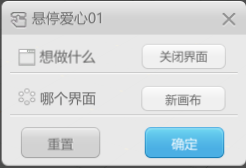
悬停时:此处是交互编辑设置,点击“+”按钮新增一个交互,会弹出一个悬停设置的界面,如图所示:


①  想做什么:目前的交互选项有四种:打开界面:打开此界面(例如:画布界面)。
想做什么:目前的交互选项有四种:打开界面:打开此界面(例如:画布界面)。
关闭界面:关闭此界面(例如:画布界面)。
显示控件:显示此控件(例如:爱心控件)。
隐藏控件:隐藏此控件(例如:爱心控件)。
② 

哪个界面/哪个控件:可以设置交互的对象,
举例说明:
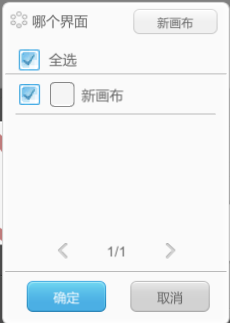
悬停“爱心01”控件关闭新画布界面则设置如下:



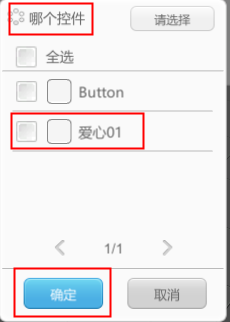
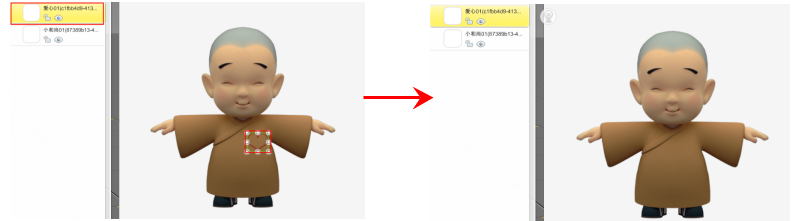
悬停“爱心01”控件隐藏“爱心01”控件则设置如下:



全部设置完成后如图所示:

在实际演示过程中,鼠标悬停“爱心01”控件,则“爱心01”控件就会隐藏,这里就不做过多讲解。
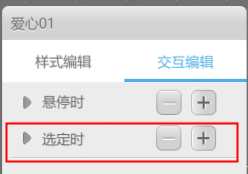
g)  选定时:此处是交互编辑设置,具体设置如“悬停时”设置一样。
选定时:此处是交互编辑设置,具体设置如“悬停时”设置一样。
2).
 按钮控件文字控件:这两个控件设置和“形状控件”设置大体相同。
按钮控件文字控件:这两个控件设置和“形状控件”设置大体相同。
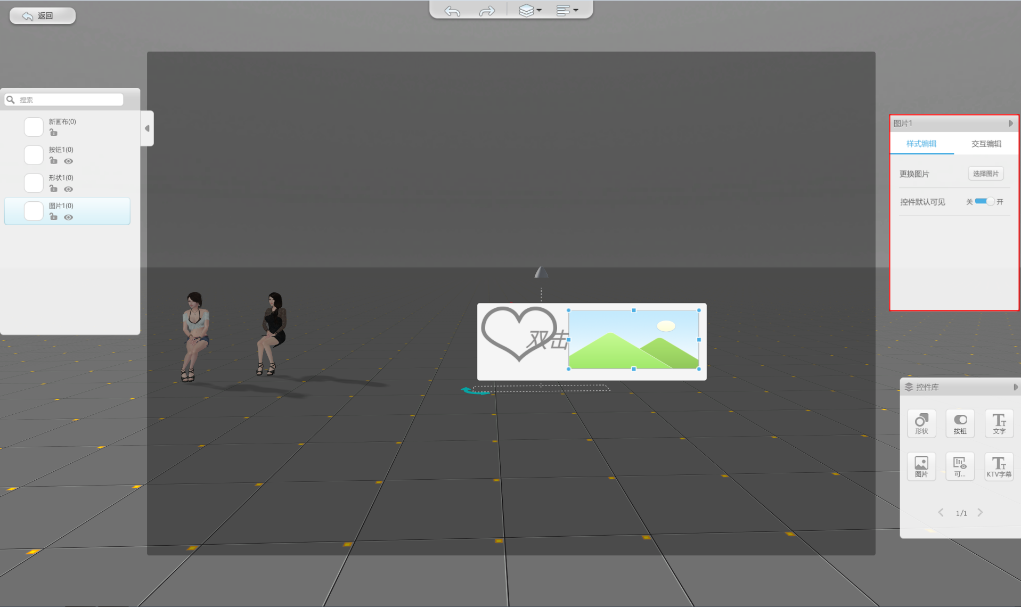
3). 图片控件:具体操作如图所示:
图片控件:具体操作如图所示:
将图片控件拖入画布界面,

可在画布内直接调整“图片”的位置和大小,其他具体设置在界面右上方,如图所示:

a). 重命名:双击此处可进行重命名操作,如图所示:
重命名:双击此处可进行重命名操作,如图所示:

输入喜欢的控件名称即可,

重命名后再对象列表对应控件的名称也会发生变化。
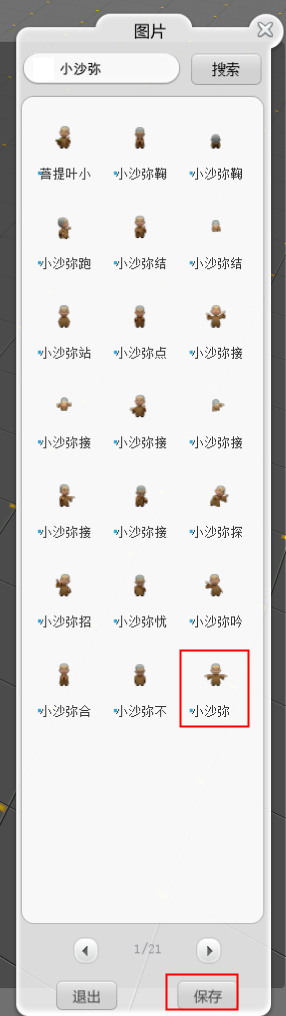
b). 选择图片:点击“选择图片”按钮后选择想要更换的图片点击保存即可。如图所示:
选择图片:点击“选择图片”按钮后选择想要更换的图片点击保存即可。如图所示:


c). 控件默认是可见的。若关闭开关,则控件变成为不可见。
控件默认是可见的。若关闭开关,则控件变成为不可见。
d). 交互编辑:图片控件交互编辑与“形状控件”大体相同。
交互编辑:图片控件交互编辑与“形状控件”大体相同。
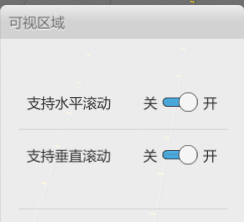
4). 可视区域:可理解为当前画布可看见的区域,如图所示:
可视区域:可理解为当前画布可看见的区域,如图所示:

“支持水平滚动”“支持垂直滚动”开关默认打开,
 ;
;
“支持水平滚动”“支持垂直滚动”开关打开后,在(仅HUD)播放模式下,可视区域边缘会出现滚动条,用户可以点击滚动条查看可视区域之外的内容。
(PS:若可视区域大于界面区域(即所有内容都在可视区域内),无论开关是否打开,均不出现滚动条。)
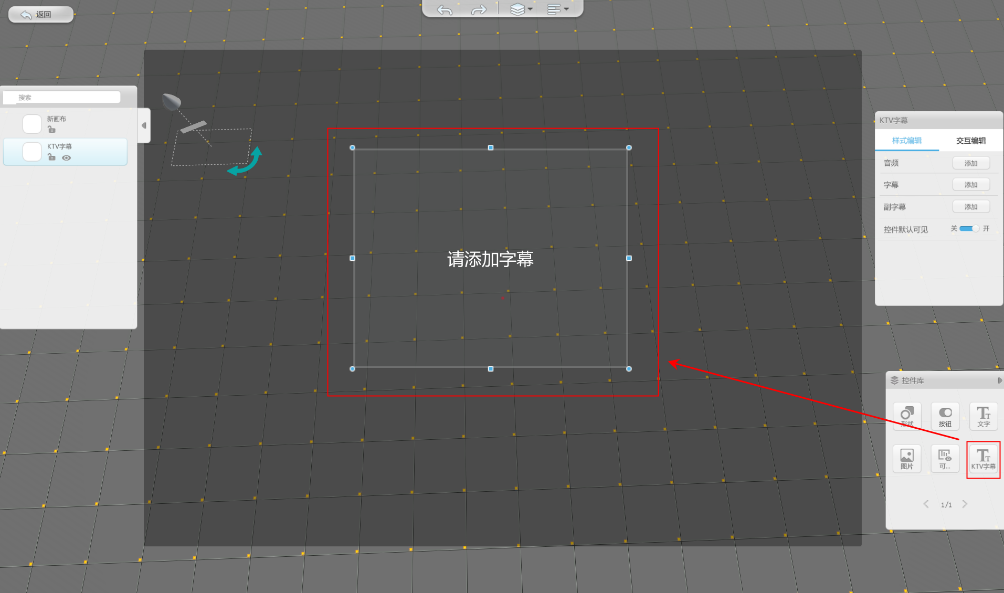
5). KTV字幕:在界面上设置字幕,如图所示:
KTV字幕:在界面上设置字幕,如图所示:

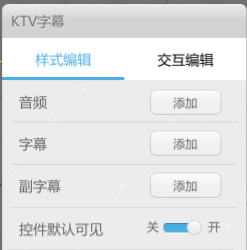
KTV字幕的设置有以下几个选项:

a). 音频:添加字幕显示时的声音。
音频:添加字幕显示时的声音。
b). 字幕:点击添加,可以选择资源库的字幕,也可以自己制作,如下图所示
字幕:点击添加,可以选择资源库的字幕,也可以自己制作,如下图所示

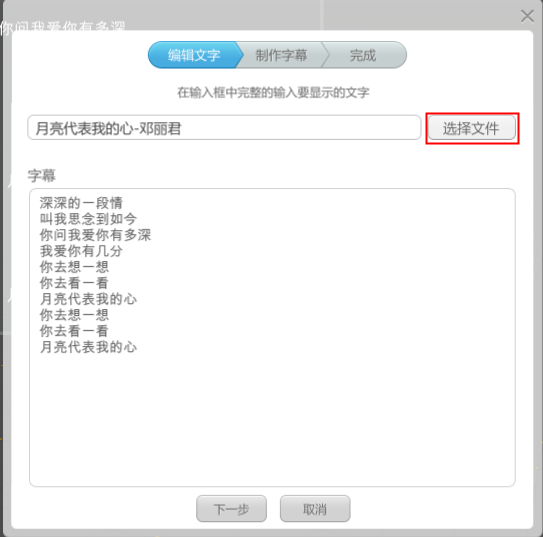
选择 ,点击确定后,出现字幕:
,点击确定后,出现字幕:

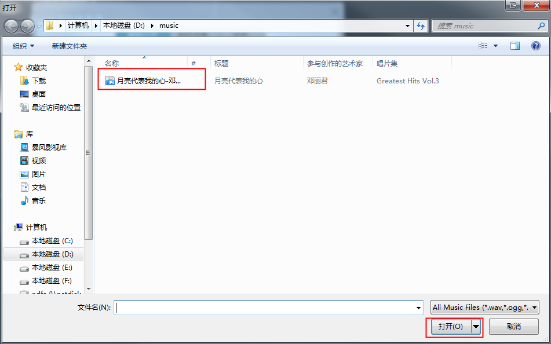
选择 ,点击选择文件,在本地文件中打开要用的音频。
,点击选择文件,在本地文件中打开要用的音频。


点击字幕可更改字幕文字:

点击下一步,进入制作字幕阶段:

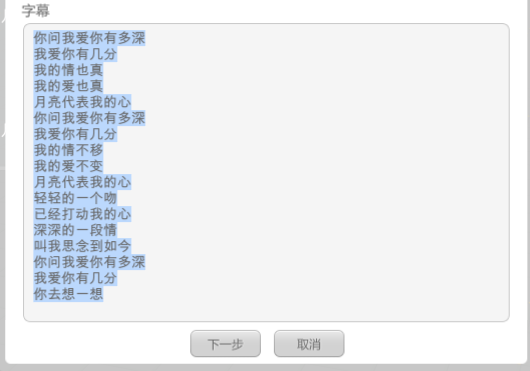
此时会播放刚才添加的本地音频,根据音乐,我们可以敲击键盘方向键或者点击界面中的“下个字”调整文字变蓝的时间。

使用“上一字”“上一行”“空格”可以控制播放的音频,便于重新修改字体变蓝的时间。

点击字幕会出现编辑与删除该段的选项。

点击编辑,声音暂停,进入修改字幕,修改完点击保存:

点击删除将该段删除,可点击“上一步”撤销操作。

设置完毕,所有文字变蓝后,点击下一步完成:

进入预览模式:

点击
点击 ,将设置的参数保存为LRC文件,选择保存在本地文件夹的位置:
,将设置的参数保存为LRC文件,选择保存在本地文件夹的位置:

Ps:如何实现预览时字幕播放,可参照5.2.29.KTV字幕控制。
c).  副字幕:它的设置与上文提到的“字幕”基本相同,不同的是它位于主字幕的下方。
副字幕:它的设置与上文提到的“字幕”基本相同,不同的是它位于主字幕的下方。

6)隐藏控件库:该按钮位于控件库右上角,如图所示:

点击后,控件库隐藏,重新点击 控件库将开启:
控件库将开启:
7)隐藏控件列表:位于控件列表右侧,如图所示:

点击后,控件列表被隐藏,重新点击 将开启列表。
将开启列表。
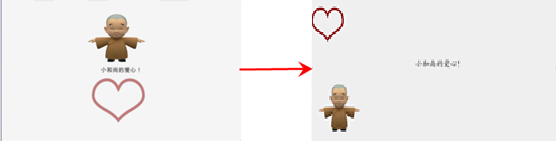
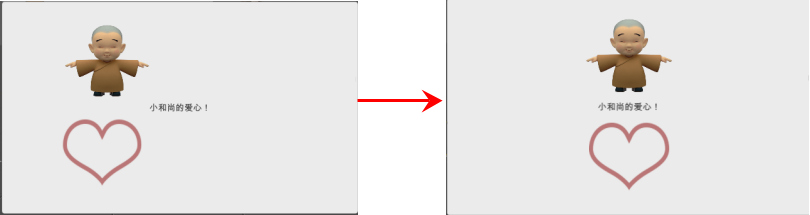
C. 对齐选中的控件:目前对齐方式有六种,如图所示:
对齐选中的控件:目前对齐方式有六种,如图所示:

1)左对齐:以最先选中的矩形组件的左边缘为标准在水平方向对齐,效果如下所示:

2)水平居中:以最先选中的矩形组件的垂直中线为标准在水平方向进行对齐,效果如下所示:

3)顶部对齐:以最先选中的矩形组件的上边缘为标准在垂直方向进行对齐,效果如下所示:

4)右对齐:以最先选中的矩形组件的右边缘为标准在水平方向进行对齐,效果如下所示:

5)垂直居中:以最先选中的矩形组件的水平中线为标准在垂直方向进行居中对齐,效果如下所示:

6)底部对齐:以最先选中的矩形组件的水平中线为标准在垂直方向进行底部对齐,效果如下所示:

D. 
调整控件层级:目前调整方式有四种,如图所示:

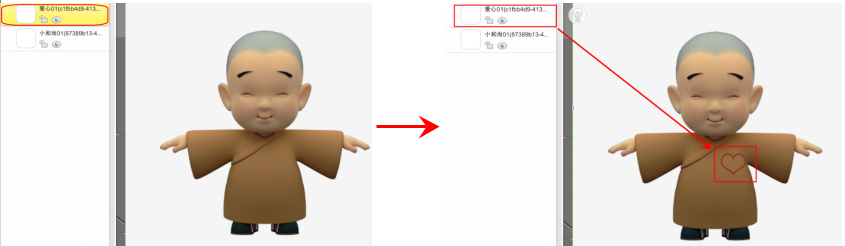
1) 置于顶层:将选中的控件立刻放置在所有控件层级的顶层,选中控件置于顶层后,其余控件层级顺序保持不变,如图所示:

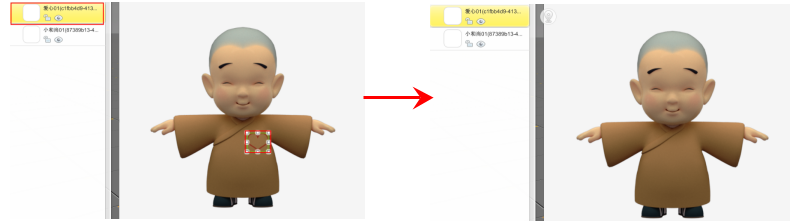
2) 置于底层:将选中的控件立刻放置在所有控件层级的底层,如图所示:

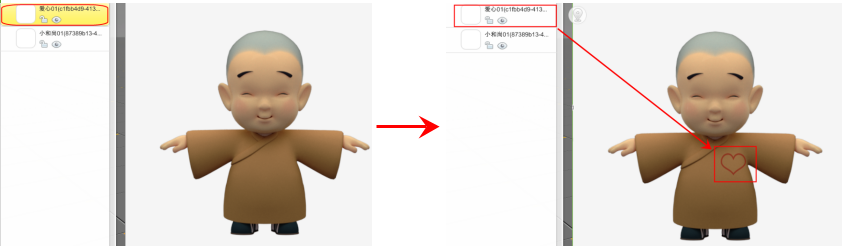
3)上移一层:将选中的控件向上移动一层,如图所示:

4) 下移一层:将选中的控件向下移动一层,如图所示:

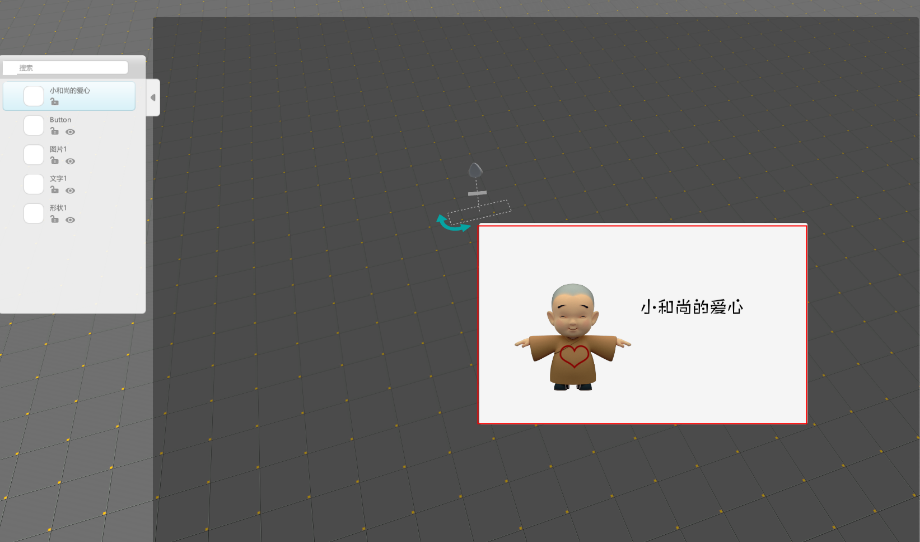
编辑好了这个画布,我们对其进行重命名,如图所示:

这样一个简单的界面就完成了:

用同样的手法再次编辑一个界面,如图所示:

界面一定要设置 开启此按钮,这样在可在HUD模式打开。点击HUD编辑模式
开启此按钮,这样在可在HUD模式打开。点击HUD编辑模式
 ,如图所示:
,如图所示:

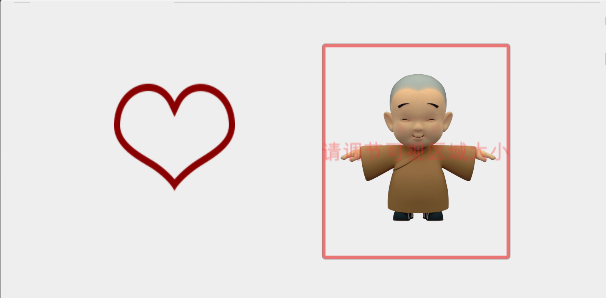
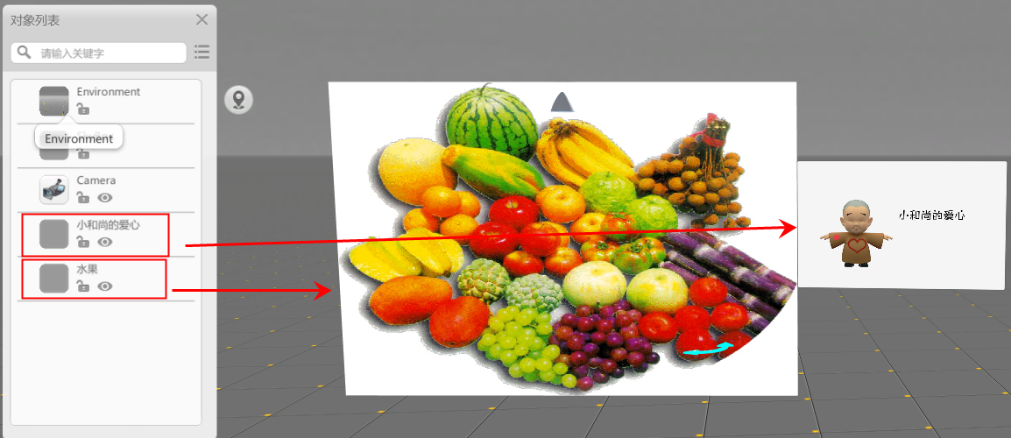
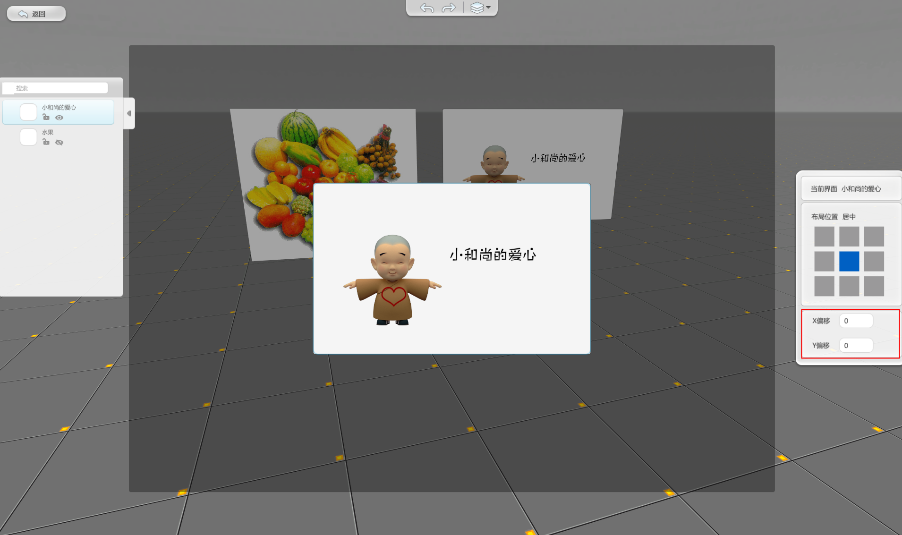
“小和尚的爱心”界面是呈现显示状态,如图所示:

“水果”界面是呈现隐藏状态,如图所示:

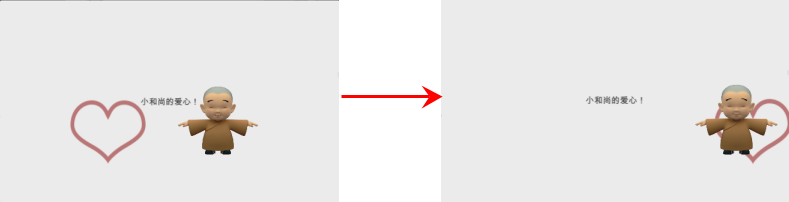
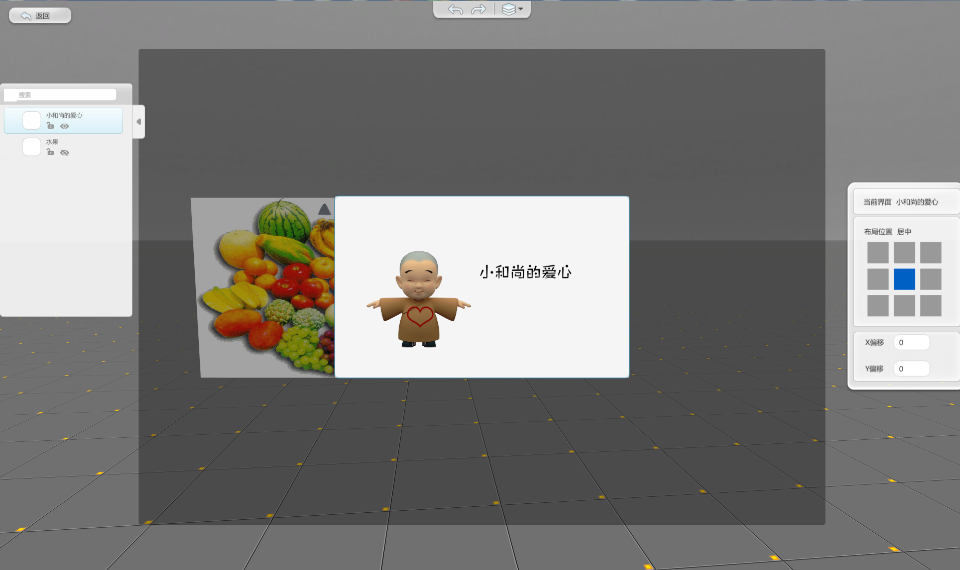
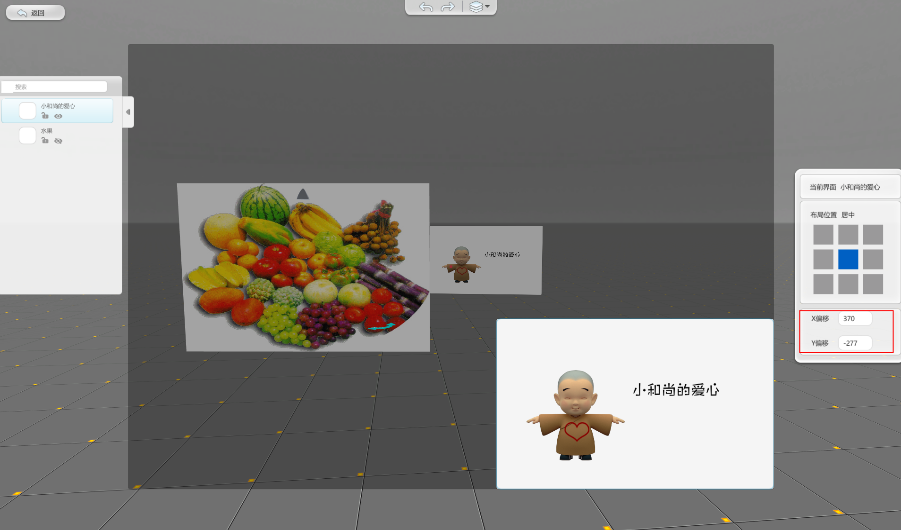
想要将“小和尚的爱心”界面置于整体画布界面右下方, 操作如图所示:
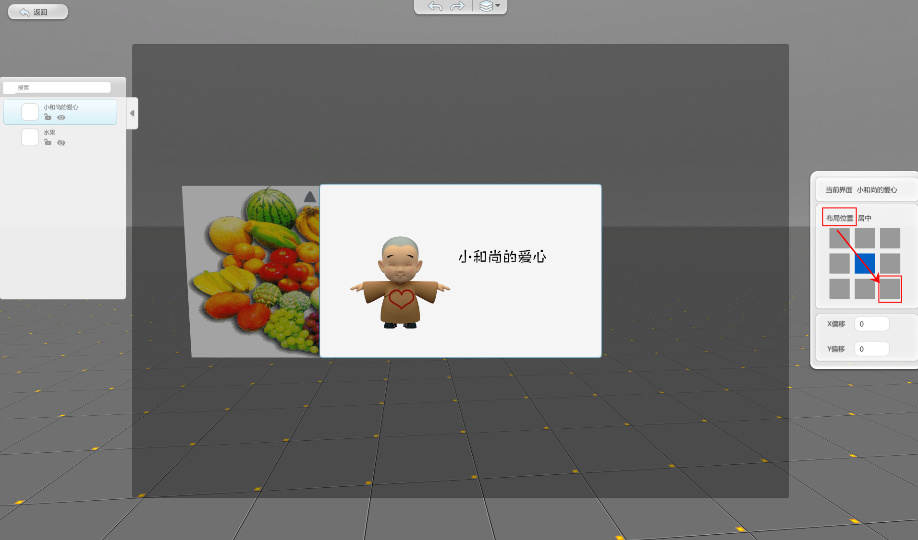
a):第一种方式:选中“小和尚的爱心”界面,在右侧“当前界面”布局位置选择右下角,如图所示:


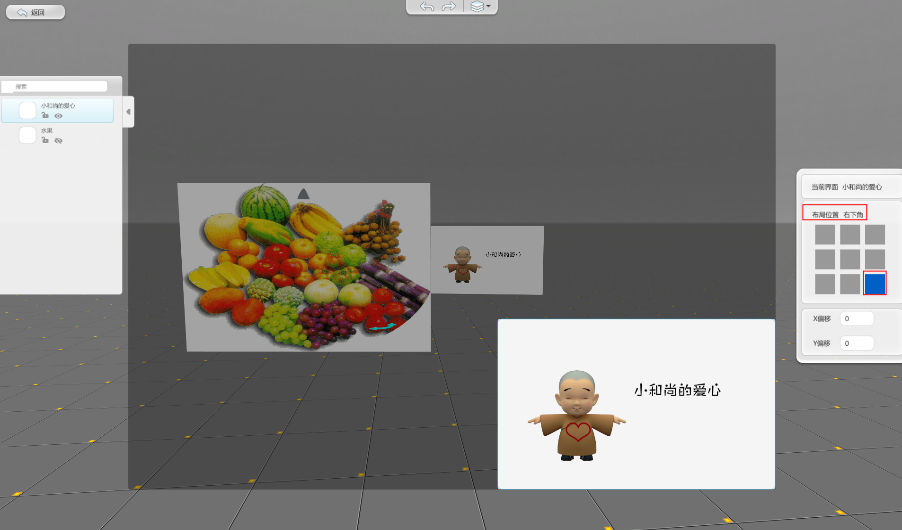
b) 第二种方式:选中“小和尚的爱心”界面,在右侧“当前界面”布局位置填入X偏移值和Y偏移值。如图所示:


填入偏移值即可。
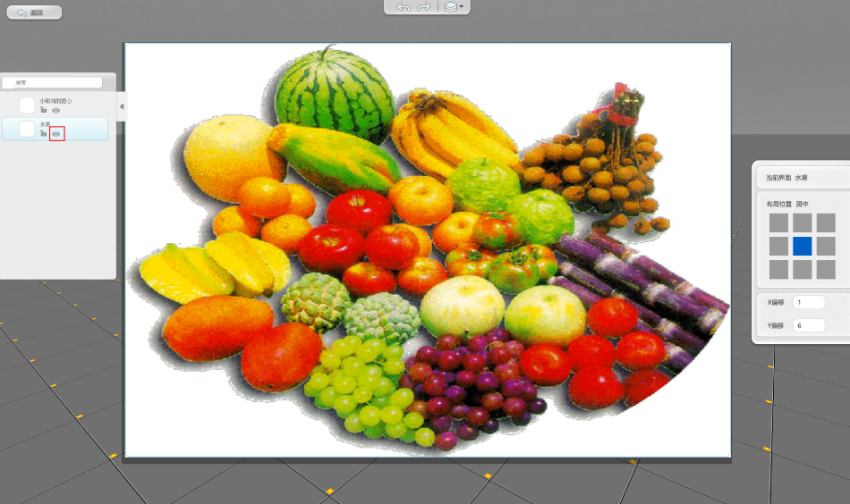
将“水果”界面的隐藏按钮关闭,如图所示:

此时“小和尚的爱心”界面因为层级的关系,看不到了。
点击对象列表中“小和尚的爱心”界面,然后点击页面上方“调整控件层级”按钮 , 会弹出一个层级设置的界面,如图所示:
, 会弹出一个层级设置的界面,如图所示: 。
。
1.置于顶层:将选中的控件界面立刻放置在所有控件界面层级的顶层,置于顶层后,其余控件界面层级顺序保持不变。
2.置于底层:将选中的控件界面立刻放置在所有控件界面层级的底层。
3.上移一层:将选中的控件界面向上移动一层。
4.下移一层:将选中的控件界面向下移动一层。
选择上移一层,这样“小和尚的爱心”界面就会在“水果”界面上一层级,如图所示:

点击 可撤销相关操作,点击
可撤销相关操作,点击 可取消撤销。
可取消撤销。
设置完成,点击返回按钮
出现相关提示,点击确定即可。如图所示:

D.添加到个人界面库:右键点击编辑好的界面,可以将制作的界面保存到个人的界面库中,方便下次调用。

保存的位置在:

(PS:编辑完成后的界面,如何打开和关闭会在后面“打开界面”和“关闭界面”详细说明)


